موارد مطرح شده در این آموزش
همان طور که در معرفی افزونه بوستر پلاس گفتیم این افزونه به راحتی می تواند جایگزین 100 افزونه بوده و ما را از بکار بردن و نصب افزونه های متعدد بی نیاز کند.ضمن آنکه کارایی این افزونه از سایر افزونه های مشابه به مراتب خیلی بهتر و بیشتر بوده و به راحتی کلیه قسمت های آن قابل تنظیم است.
در مقاله قبل تنظیمات دو بخش برچسب ها و تگ ها ومحصولات را با استفاده از افزونه بوستر پلاس برای شما توضیح دادیم که به راحتی می توانید فروشگاه خود را با استفاده از این قابلیت ها سفارشی سازی کنید.حال تنظیمات سبد خرید این افزونه را برای شما توضیح خواهیم داد.

تنظیمات سبد خرید بوستر پلاس cart and chechout


در این قسمت ابتدا راجب تنظیمات سبدخرید با استفاده از افزونه بوستر پلاس صحبت خواهیم کرد.برای این منظور وارد پیشخوان ورد پرس خودمون شده و از قسمت ووکامرس یا فروشگاه یکی از زیر منو پیکر بندی و یا booster setting (تنظیمات بوستر پلاس) را انتخاب میکنیم.قسمت های مختلف افزونه را در مقاله قبلی معرفی و تنظیمات مربوط به برچسب ها و محصولات را برای شما شرح دادیم. طبق همان روال این بار وارد قسمت سبد خریدcart and checkoutشوید.در این قسمت ماژول های مختلف وجود دارد که بررسی آنها و تنظیماتشان می پردازیم.
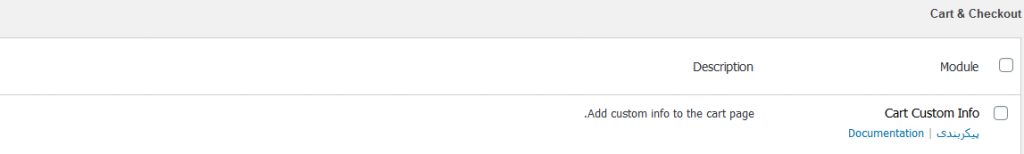
1)اطلاعات سفارشی سبد خرید cart custom info

برای تنظیمات به پیکربندی وارد شوید.
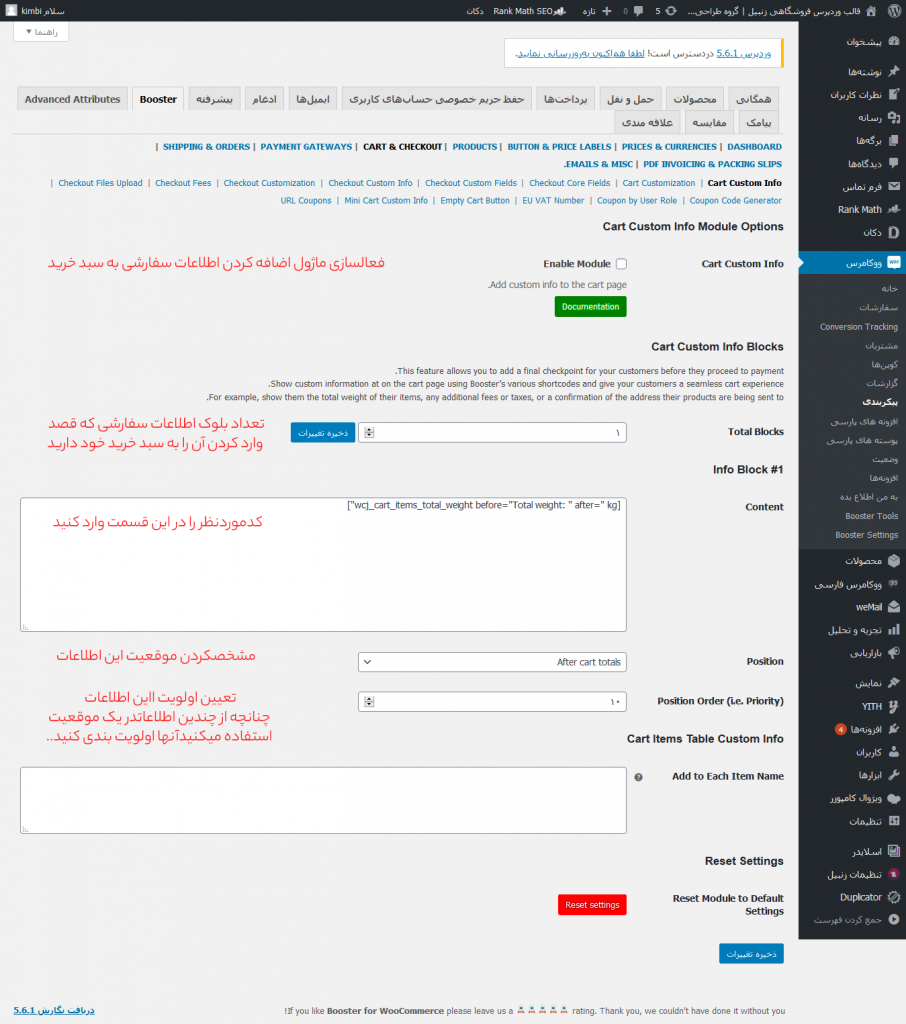
ماژول اطلاعات سفارشی سبد خرید به شما امکان می دهد اطلاعات سفارشی را به صفحه سبد خرید ووکامرس اضافه کنید . این ویژگی به شما امکان می دهد قبل از پرداخت هزینه ، مشتریان خود را به ایستگاه بازرسی نهایی وارد کنید. با استفاده از کد های کوتاه مختلف بوستر پلاس ، اطلاعات سفارشی را در صفحه سبد خرید نشان دهید.و یا اطلاعات بیشتر را در سبد خرید فروشگاه خودتان اضافه کنید.

برخی از کدهای کوتاه سبد خرید
کد اعمال مالیات به سبد خرید
[wcj_cart_tax]نمایش جمع کل سبد خرید
[wcj_cart_subtotal]نمایش مبلغ کل سبد خرید
[wcj_cart_fee_total]مجموع تخفیف سبد خرید
[wcj_cart_discount_total]نمایش تعداد موارد خرید
[wcj_cart_items_total_quantity]نمایش وزن سفارشات
[wcj_order_total_weight]و بسیاری کدهای کوتاه بسیار دیگر برای هر خاصیت و اطلاعاتی که بخواهید به سبد خرید خود اضافه کنید.مجموعه کد های کوتاه را دراین قسمت مشاهده و جست و جوکنید.
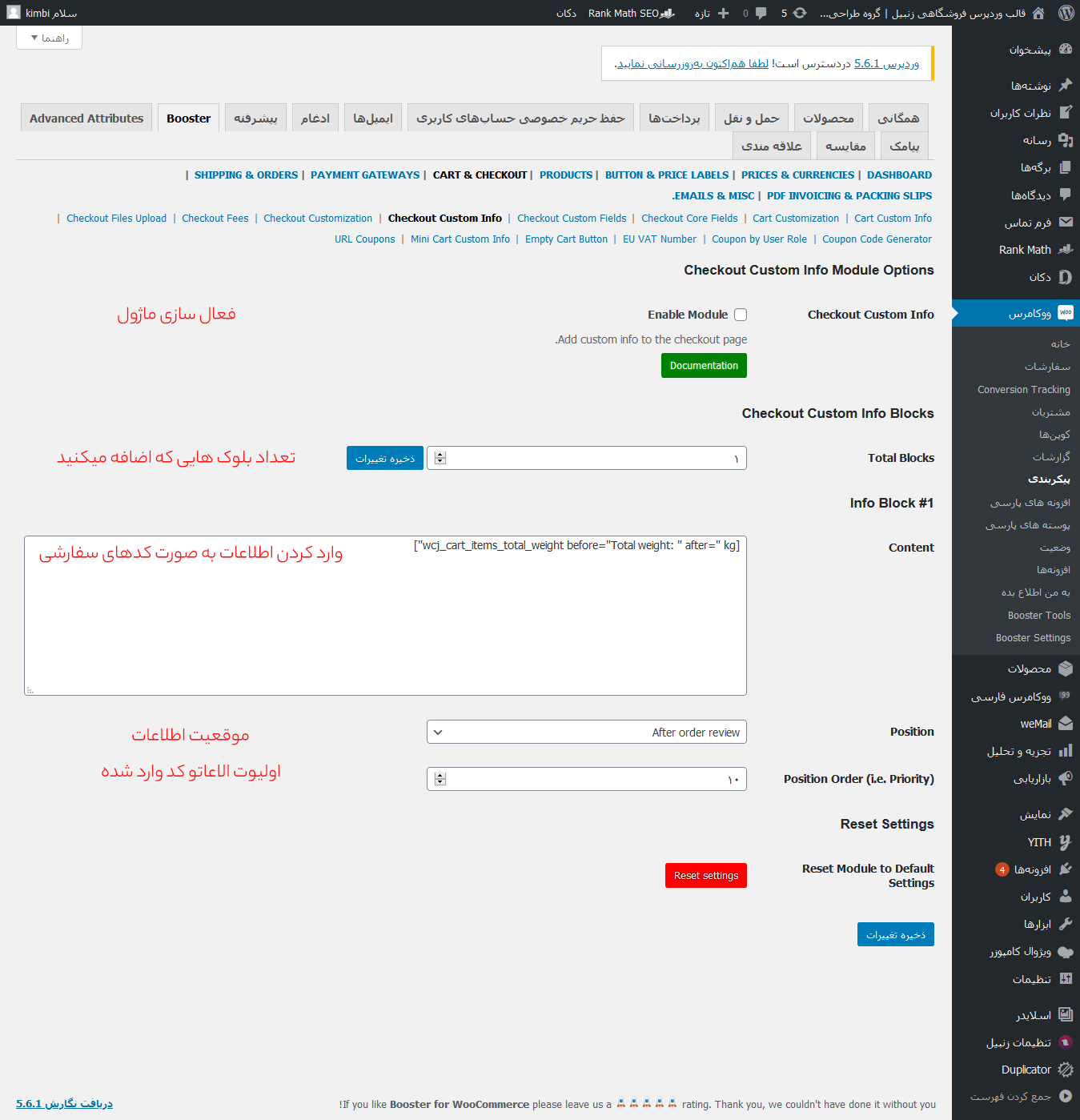
برای موقعیت اطلاعات سفارشی که میخواهید وارد کنید، می توانید یکی از موارد زیر را انتخاب کنید:
- قبل از سبد خرید
- قبل از جدول بندی سبد خرید
- قبل از محتویات سبد خرید
- محتویات سبد خرید
- کوپن سبد خرید
- اقدامات سبد خرید
- بعد از مطالب سبد خرید
- بعد ازجداول سبد خرید
- بعد از سبد خرید
- قبل از مجموع سبد خرید
- مجموع سبد خرید: قبل از حمل و نقل
- مجموع سبد خرید: پس از حمل و نقل
- مجموع سبد خرید: قبل از کل سفارش
- مجموع سبد خرید: پس از کل سفارش
- ادامه پرداخت
- بعد از مجموع سبد خرید
- قبل از حمل و نقل
- پس از حمل و نقل
- اگر سبد خرید خالی است
نمونه اطلاعات سفارشی
به عنوان مثال ،در سبد کاربر وزن کلی کالاهای خریده شده ، هرگونه هزینه یا مالیات اضافی یا تأیید نشانی ارسال محصولاتشان را به آنها نشان دهید.
2) فیلد های سفارشی پرداخت Checkout Core Fields

با کلیک بر پیکره بندی وارد این قسمت شوید.
این ماژول برای تنظیم اطلاعات سفارشی قسمت پرداخت فروشگاه است .فیلدهایی که باید توسط مشتری پر میشود اعم از نام،نام خانوادگی ،آدرس حمل و نقل، کدپستی ،تلفن و بسیاری دیگر را در این قسمت می توانید ضروری سازی کنید و موقعیت و اولویت آنها را تغییر دهید.
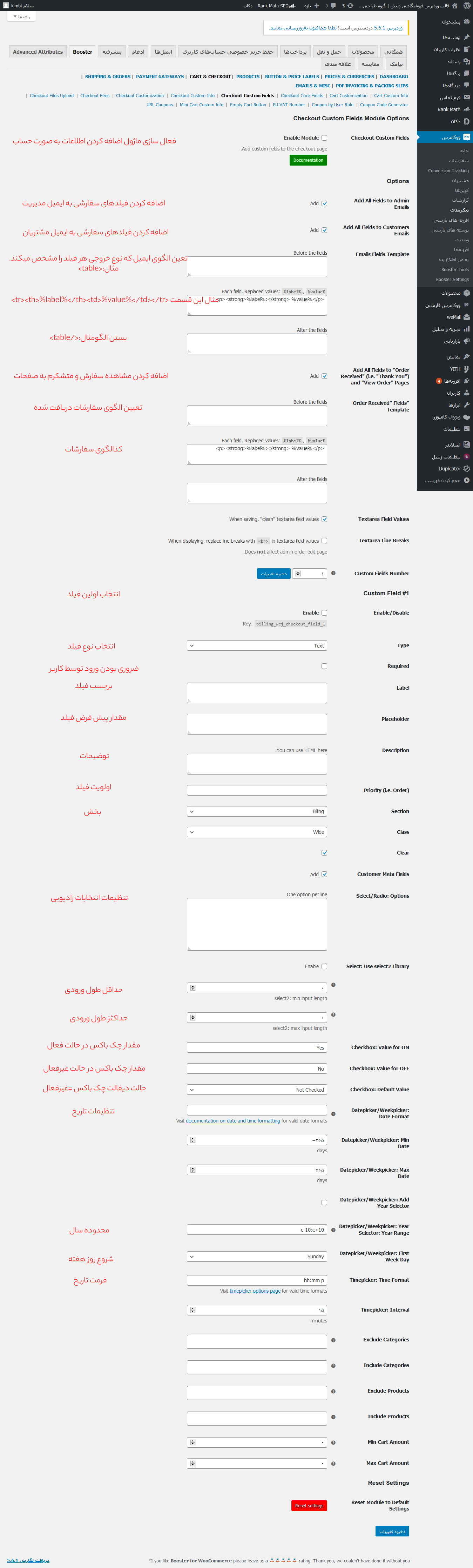
3)فیلد های سفارشی صورت حساب Checkout Custom Fields

این ماژول به شما امکان می دهد تا فیلد های بیشتری را به صفحه پرداخت خود اضافه کنید. قسمت سفارشی را به (صورتحساب / حمل و نقل / یادداشت های سفارش / حساب) می توان اضافه کرد.نوع اطلاعاتی که می خواهید اضافه کنیدرا اعم از متن ، شماره ،تاریخ / زمان گذرواژه را انتخاب کنید ، و به آن یک برچسب یا متن بدهید که مشتریان متوجه نوع اطلاعات درخواستی و نحوه ورود آن بشوند.


4)اطلاعات سفارشی پرداخت Checkout Custom Info
با استفاده از این ماژول اطلاعات بیشتری برای مشتریان خود در صفحه پرداخت اضافه کنید. برای نمایش اطلاعات سفارشی ، از کد های کوتاه مختلف بوستر پلاس استفاده کنید و به مشتریان خود تجربه خرید آسان را هدیه بدهید.

به عنوان مثال ، روش پرداخت ، تعداد کل کالاهای سفارش خود و تأیید آدرس حمل و نقل را به مشتریان نشان دهید.
جمع بندی :در این قسمت از آموزش بوستر پلاس تگ های ویژه برای ویرایش سبد خرید صفحه پرداخت و اطلاعات پرداخت بررسی شدتا با استفاده از آنها بتوانید کلیه اطلاعات مورد نیاز و موزد نظر خود را در قسمت های مربوطه وارد کنید.