موارد مطرح شده در این آموزش

افزونه راکت وردپرس wp rocket چیست؟
یکی از افزونههای عالی برای بهینه سازی سرعت سایت،افزونه راکت است. این افزونه با بهینهسازی فایلها، غیرفعال کردن موارد غیرضروری و ایجاد تغییرات در فایلهای وردپرس موجب بهبود و افزایش چشمگیر در سرعت سایت خواهد شد. فدرتمند ترین افزونه ای است که در قلب هر وب سایت وجود دارد و برای رتبه بندی سئو فوق العاده است.

چرا سرعت سایت مهم است؟
اگر بارگیری بیش از 3 ثانیه طول بکشد ، 40٪ از افرادی که از یک وب سایت بازدید می کنند آن را ترک می کنند. به همین دلیل هر وب سایت باید از نظر سرعت بهینه شود و یک سیستم کش قدرتمند در هسته اصلی خود داشته باشد.
یک سایت سریع مطمئنا رتبه بالاتری در موتورهای جستجو دارد.
یکی از عامل های رتبه بندی SEO ،سرعت سایت است ، هرچه صفحات شما سریعتر بارگیری شود ، Google (و بازدیدکنندگان) شما علاقه بیشتری به آنها خواهند داشت.
لذا آموزش افزونه راکت وردپرس wp rocket بسیار مهم است.
(همواره به روز ترین ورژن افزونه راکت وردپرس wp rocket در بسته نصبی قالب زنبیل در قسمت افزونه ها قرار داده میشود.)
در ادامه به آموزش افزونه راکت وردپرس wp rocket پرداخته و به شما نشان می دهیم که هر یک از بخشهای این افزونه به چه شکلی کار میکند تا بر اساس توضیحات ارائه شده،تنظیمات مناسب سایت خود را انتخاب کنید. هم چنین ما در ویدیو آموزشی به طور دقیق تنظیمات افزونه راکت و سایر مسائل مرتبط با بهینه سازی وردپرس را به شما آموزش میدهیم.
ابتدا افزونه wp rocket را از لینک زیر نصب و مطابق با بلاگ فعال سازی در یک دقیقه آن را فعال کنید.
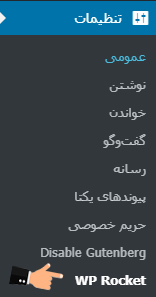
پس از فعال شدن افزونه خواهید دید که مشابه تصویر زیر ،زیرمنویی با نام wp rocket به منوی تنظیمات در پیشخوان وردپرس اضافه شده روی آن کلیک کنید تا صفحه اصلی افزونه راکت وردپرس wp rocket به شما نمایش داده شود.

نحوهی انجام تنظیمات افزونه راکت وردپرس wp rocket
نکته مهم : از آنجا که این افزونه تغییراتی در کدهای سایت شما ایجاد می کند و ممکن است در صورت پیکربندی اشتباه اختلالاتی را برای سایت و اطلاعات سایت شما به وجود آورد حتما قبل از کار با این افزونه از طریق هاست سایت خود اقدام به تهیه بکاپ از کل اطلاعات سایتتان نمایید.
در نسخه جدید افزونه راکت وردپرس wp rocket شما ۱۳ تب را مشاهده می کنید که می خواهیم به سراغ تک تک این تب ها برویم و پیکربندی های لازم رو انجام دهیم.

تب داشبورد
تب اول افزونه wp rocket ،تب داشبورد است که تنظیمات خاصی ندارد و فقط یکسری توضیحات غیر ضروری را برای ما ارائه داده است که کار ضروری با آنها نداریم.
تب کش
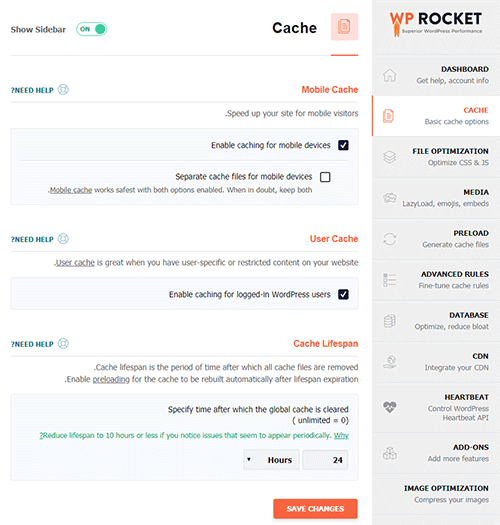
در تب cache گزینه های مربوط به کش کردن سایت را فعال نمایید. در ادامه هر کدام از گزینه ها به صورت مجزا توضیح داده می شوند.

- Mobile Cache: به منظور فعال سازی کش در دستگاه موبایل گزینه Enable caching for mobile device را فعال نمایید که قابلیت کش را برای انواع موبایل ها فعال می کند و باعث افزایش سرعت سایت و بهبود کارکرد آن در موبایل می شود.
اگر افزونه و یا قالب اختصاصی برای موبایلتان دارید گزینه separate cache file for mobile devices را فعال نمایید.(در قالب زنبیل باید تیک هر دو گزینه خورده بشه تا امکان لود جا به جای قالب های زنبیل و نگار به جای هم به صفر برسد.)
• User Cache: در این بخش می توانید با فعال سازی گزینه Enable caching for loged-in wordpress user کش کاربران وارد شده به سیستم را فعال نمایید.
• Cache Lifespan: این پارامتر زمان حذف اتوماتیک کش را تعیین میکنید. اگر سایتتان بسیار فعال است عدد را کاهش دهید.
پیشنهاد میکنیم بازه زمانی انتخاب شده را روی یک روز قرار دهید تا سایت در مدت زمان طولانی به صورت کش شده برای کاربران لود نشود، چرا که اگر مدت زمان کش زیاد باشد این امکان وجود دارد تا در فرم های ارسالی و… کاربران به مشکل بر بخورند.
تب File Optimization (بهینه سازی فایل)

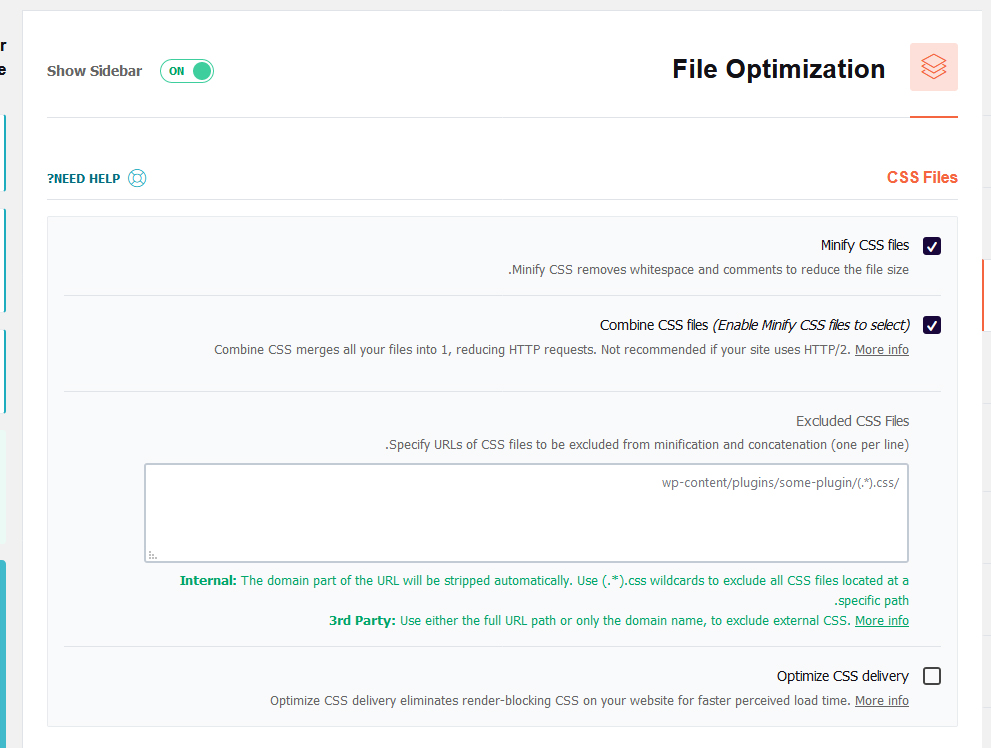
CSS files
Minify CSS files: (کم کردن حجم فایلهای CSS): با فعال سازی آن فایل های CSS فشرده خواهند شد.به این منظور میتوان از به دو لینک زیر مراجعه کنید.

Combine CSS files(ترکیب فایلهای CSS) : با فعالسازی این گزینهی فایلهای CSS موجود در قالب همگی با هم ادغام میشوند.اگر در سایت خود از پلاگین و افزونه های زیادی استفاده میکنید این کار باعث بهم ریختگی قالب شما خواهد شد از طرفی سرعت لود فایل ترکیب شده حجیم بیشتر از چندین فایل با حجم های کمتر خواهد بود.
توجه: اگر بعد از فعالسازی این گزینه در سایت خطایی مشاهده کردید کافی است این گزینه را غیر فعال کنید.
- Excluded CSS Files:در این باکس می توانید آدرس فایل های css را وارد کنید که تمایل دارید فرآیند فشرده سازی و ادغام برای آنها اعمال نشود.
- Optimize CSS delivery(بهینه سازی تحویل CSS): به بحث render-blocking میپردازد. اگر این بخش را فعال کنید ابتدا تنها html صفحه وب بارگذاری خواهد شد سپس استایلهای css اعمال میشوند. بهتر است به جهت جلوگیری از بهم ریختن استایل صفحات این بخش را فعال نکنید.
JavaScript Files (فایلهای جاوا اسکریپت)
این بخش از افزونه wp rocket نیز مانند بخش قبل دارای ۳ گزینه برای فشردهسازی، ادغام و بارگذاری با تاخیر فایلهای جاوا اسکریپت است.
در باکس مربوط به Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت) میتوانید آدرس فایلهایی را که تشخیص میدهید بهتر است فشرده نشوند، وارد کنید.
با فعالسازی گزینهی سوم که مربوط به بارگذاری معوق جاوااسکریپت است، موردی تحت عنوان safe mode (حالت امن) نیز ظاهر میشود که به جهت بارگذاری ایمن تکه کدهای jquery به وجود آمده است.
هر ۴ گزینه را فعال کنید و دکمهی ذخیره تغییرات را بزنید اما قبل از رفتن به مرحلهی بعد حتماً از به وجود نیامدن مشکل در سایت مطمئن شوید.
توجه: بعد از ذخیرهی تنظیمات بخش File Optimization حتماً از قسمت نوار بالای سایت، بخش wp rocket گزینهی clear cache را بزنید. سپس به صفحهی سایت مراجعه کنید و صفحه را refresh نمایید. اگر ظاهر وبسایت دچار به هم ریختگی بود بخشهای مربوط به css و javascript را غیر فعال نمایید.
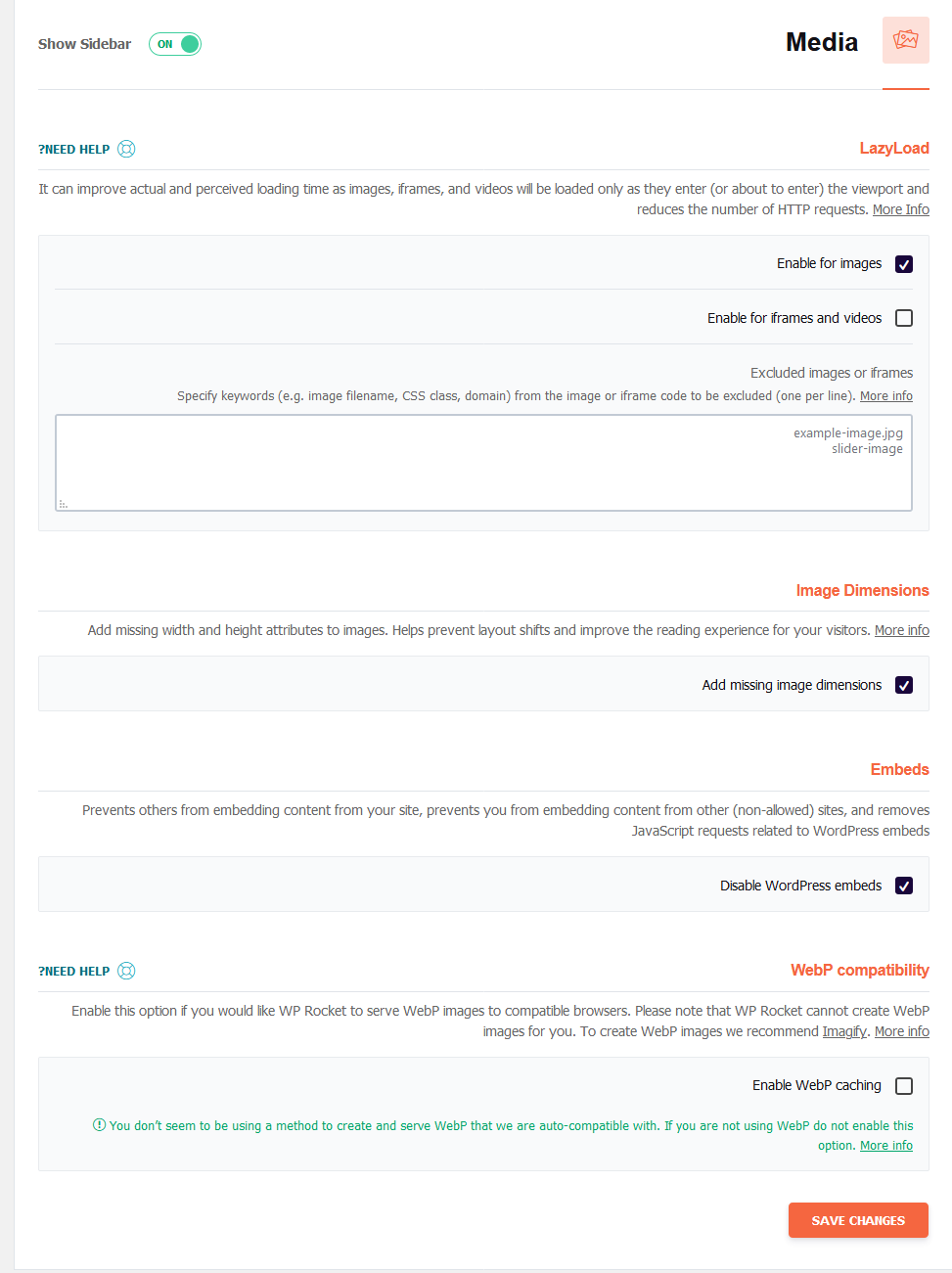
تب Media

- LazyLoad (بارگذاری تنبل): به حالتی گفته میشود که تصاویر با اسکرول کردن کاربر بارگذاری شوند. به زبان سادهتر، همهی تصاویر به یک باره بارگذاری نمیشوند بلکه فقط تصاویر مربوط به هر بخش از صفحه که در دید کاربر است load میشوند.فعالسازی این بخش به افزایش سرعت سایت کمک چشمگیری خواهد کرد به خصوص برای وبسایتهایی که از تصاویر زیادی استفاده کردهاند! این بخش برای فعال کردن این حالت های عکس ها و ویدیو ها دو گزینه متفاوت دارد.
- image Dimentions: با زدن تیک این قسمت در صورتی که بعد ابعاد تصویر ذکر نشده باشد به صورت خودکار برای تصاویر ابعاد در نظر گرفته می شود.بهتر است تیک این قسمت را فعال کنیم.
- Embeds: قابلتی به نام embed در وردپرس موجود است که به شما امکان می دهد با قرار دادن آدرس یک فایل مثلا یک ویدیو از وبسایت آپارات، آن را در وبسایت خودتان نمایش دهید. این بخش از افزونهی Wp rocket قادر است (در صورت تمایل شما!) embed وردپرس را غیرفعال کند. بهتر است این بخش را فعال نکنید.
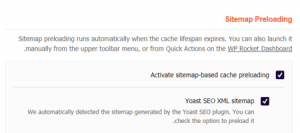
تب Preload (پیش بارگذاری)
- Preload:با فعالسازی آن به فایل SiteMap یا همان نقشهی سایت شما میرود و به صورت خودکار پستهای جدید را پیدا کرده و کش میکند.

- Preload bot: را در حالت اتوماتیک قرار دهید تا این عمل به صورت خودکار انجام شود.
- Prefetch DNS Requests: این گزینه صفحات خارجی را از روی آدرسی که شما در باکس وارد میکنید، پیش بارگذاری میکند.
تب Advanced Rules (قوانین پیشرفته)
این بخش به تنظیمات خاصی احتیاج ندارد. فقط کافیست در هر بخش مشخص کنید که چه چیزی کش نشود!
- Never Cache URL: آدرس صفحاتی که نباید کش شوند را وارد کنید.
- Never Cache Cookies: آیدی کوکیهایی را وارد کنید که تمایل به کش شدن آنها ندارید.
- :Never Cache User Agents: آدرس هایی که تمایل به کش ندارید.
- Always Purge URL: آدرسهایی که تمایل دارید مداوم کش آنها پاک شوند.
- Cache Query String: درخواستهایی(query) که باید به اجبار کش شوند.
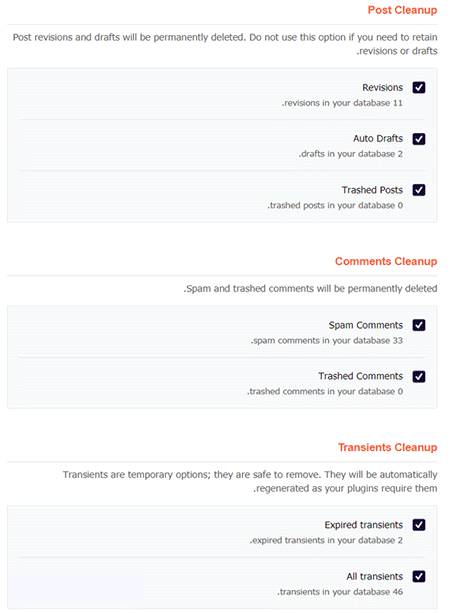
تب database (پایگاه داده)

- Post Cleanup (پاکسازی پست): این گزینه برای پاک کردن بازبینی و پیشنویس خودکار نوشتهها و همچنین نوشتههای حذف شده است. اگر به نوشتههای زبالهدان و پیشنویسهای ذخیرهشده به صورت خودکار، احتیاجی ندارید هر سه گزینه را بزنید.
- Comments Cleanup (پاکسازی نظرات): این بخش برای پاک کردن نظرات اسپم یا حذف شده ای که در دیتابیس باقی مانده اند قرار دارد.بهتر است برای کم کردن حجم دیتابیس این دو گزینه را نیز فعال کنید.
- Transients Cleanup (پاکسازی ترانزیتها): این گزینه را نیز فعال کنید تا ترانزیتها( دادههای کش شده با نام و زمانبندی خاص در دیتابیس) هم پاکسازی شوند.بدون نیاز به نصب افزونهی دیگر، با فعالسازی این آیتم، افزونهی wp rocket جداول دیتابیس را بهینه میکند.
- Automatic cleanup: در این گزینه شما میتوانید یک برنامه برای پاکسازی مداوم جداول دیتابیس تنظیم کنید. بازهی زمانی مناسب برای پاک سازی دیتا بیس برحسب میزان فعالیت سایت تعیین میشود.
توجه: حتماً قبل از پاکسازی دیتابیس یک backup از آن بگیرید.
تب CDN(شبکهی تحویل محتوا)
اگر وبسایت شما از CDN استفاده میکند میتوانید وارد این بخش شده و بعد از فعالسازی، مشخص کنید چه اطلاعاتی از CDN و چه اطلاعاتی مستقیم از سرور شما دریافت شود.
تب heartbeat
در این بخش ارتباط زندهی بین سرور و مرورگر کنترل میشود. برای مثال ذخیرهی اتومات و مداوم پستها حین نوشتن آن.
از این بخش میتوانید برای این فعالیتها محدودیت قرار دهید یا آنها را متوقف کنید. البته بهتر است اجازه دهید کار طبق روال عادی انجام شود و از این بخش عبور کنید.
تب Add-ons
این قسمت برای بهبود عملکرد کش مرورگر برای ابزارهایی مثل آنالیتیکس، cloudflare و.. قرار داده شده است که درحالت عادی نیاز چندانی به فعالسازی آن نیست.
تب Image Optimization (بهینه سازی تصویر)
در قسمت بهینهسازی تصاویر افزونهی دیگری برای بهینهسازی عکسها پیشنهاد داده شده است که در صورت نصب تصاویر سایت بدون افت کیفیت فشرده میشوند تا سرعت وبسایت افزایش یابد. اگر از افزونههای دیگری استفاده میکنید، مثل افزونهی WP Smush ، دیگر احتیاجی به نصب افزونهی جدید نیست.
تب tools
این بخش امکان دریافت backup از تنظیمات افزونه wp rocket را برای شما مهیا میسازد. با تهیه بک آپ میتوانید بعد از نصب افزونه wp rocket (مثلاً در یک وب سایت جدید) بدون نیاز به انجام مراحل تنظیمات فقط فایل را از بخش import وارد کنید تا تمامی تنظیمات اعمال شوند.
گروه طراحی آوین فایل تنظیمات افزونه wp rocket را برای قالب زنبیل در اختیار شما قرار خواهد داد تا بدون تغییر تنها با وارد کردن آن در بخش import تمامی تنظیمات آن بر وب سایت شما اعمال شود.