موارد مطرح شده در این آموزش
شاید شما هم تا به حال اسم تجربه کاربری را شنیده باشید.تجربه کاربری یعنی باید سایت شما دسترسی آسان، ساختار مناسب، محتوای مفید، ظاهر جذاب و سرعت بارگذاری بالایی داشته باشد. در سال ۲۰۲۱ تست سرعت سایت (load)یکی از مهمترین و اصلیترین عوامل تاثیر گذار در سئو سایت به شمار میرود.و این موضوع به شدت می تواند وجه تمایز وب سایت های مشابه هم باشد که باعث افزایش نرخ تبدیل (conversion rates)، کاهش ضریب بازگشت (bounce rates) و تجربهی کاربری بهتری میشود.
هر کدام از ما به عنوان یک کاربر معمولی، اگر سایتی بیش از اندازه زمان بارگذاری آن طول بکشه از اون سایت خارج میشیم. و همواره از سایت هایی استفده میکنیم که سرعت خوبی داشته باشند و در عین حال کاملا بهینه باشند و به نیاز ما پاسخ درست بدهند.
اولین گام برای افزایش سرعت سایت، استفاده از ابزارهای تست سرعت سایت جهت آنالیز و تحلیل وضعیت کنونی وبسایت است. دراین مقاله ابزارهای معروف و عالی برای بهینه سازی و تست سزعت سایت را به شما معرفی میکنیم.

ابزارهای مهم تست سرعت سایت

یادتون باشه بایدجدیتر از همیشه به دنبال راههای افزایش سرعت سایت خودمون باشیم.ابزارهای زیادی برای تست سرعت سایت وجود دارند که به شما در این امر کمک میکنند. برخی از این آنها گزارشهای ابتدایی و برخی تحلیلها و گزارشات کاملی از تک تک فرآیندهای تاثیرگذار در سرعت لود سایت شما میدهند. توی این مقاله می خواهیم 8 تا از پرکاربرد ترین ابزار ها را برای تست سرعت سایت به شمامعرفی کنیم.
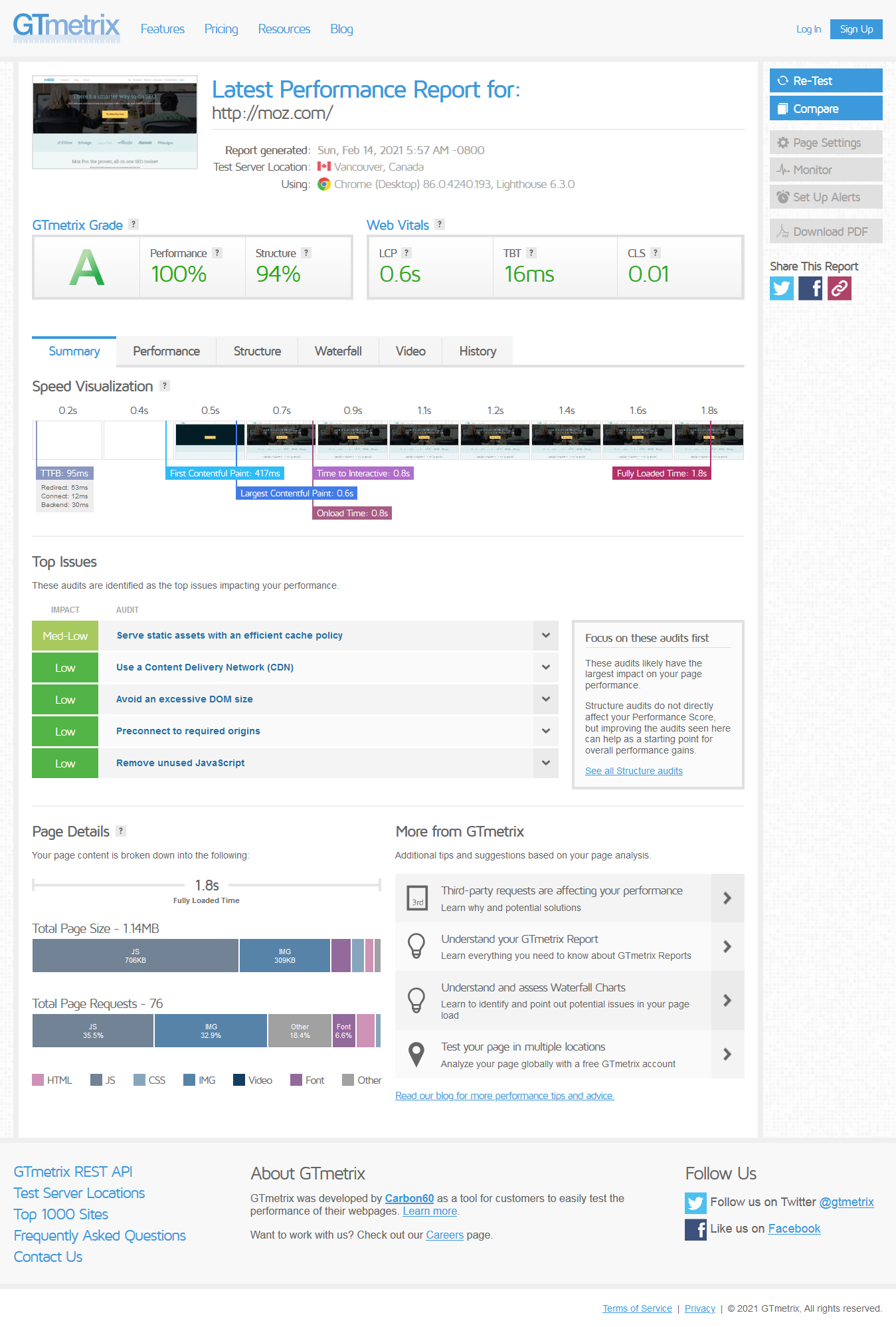
1.ابزار جی تی متریکس (GTmetrix)
بی شک محبوب ترین ابزار برای تست سرعت سایت که هر کدام از ما اسم آن را شنیده ایم GTmetrix است. چنانچه قصد استفاده از این ابزار و تنظیمات فوق العاده آن را برای سایت خود دایرد مقاله آموزش Gtmetrix را بخوانید.

همانطور که در مقاله مربوط به جی تی متریکس اشاره شد این ابزار کاملا رایگان بوده و در صورت ساخت حساب کاربری می توانید از کلیه امکانات آن استفاده کنید.مثلا: از سرور های مختلف جهانی برای تست خود استفاده کنید،ویدیو کاملی را از مراحل بارگذاری وب سایت خود مشاهده کنید که به شما دید عمیقی از سرعت لود هر قسمت می دهد.
ضمنا این ابزار مشکلات و قسمت های مختلفی که در تست شما ایجاد کندی می کنند را نمایش داده و برای شما راه حل نیز ارائه میدهد تا با حل این مشکلات به ترتیب اولویت سرعت سایت خود را افزایش دهید.کلیه این قسمت در مقاله آموزش GTmetrix توضیح داده شده است.
2.ابزار Google PageSpeed Insights
میتوان ابزار Google PageSpeed Insights را نزدیک ترین ابزار به جهت تست سرعت سایت به خود گوگل دانست زیرا معیار های این ابزار نزدیک ترین معیار ها به الگوریتم های گوگل بوده و با آن به روز میشود.

این ابزار سرعت سایت شما را با عددی بین صفرتا 100 تحت عنوان pagespeed score نمایش میدهد. مزیت مهم این ابزار این است که سرعت لود سایت شما را در موبایل دسکتاپ به طور جدا گانه بررسی میکند.هم چنین مانند جی تی متریکس کلیه مشکلات سایت شما را با راه حل اصولی انجام در اختیارتان می گذارد.
نکته: این ابزار برای آی پی ایران فیلتر است.
3. ابزار سرچ کنسول گوگل
خب قدیمی های عرصه ی تست سرعت سایت به خوبی با وبمستر قدیمی که امروزه به سرچ کنسل شناخته می شود آشنا هستندو میدانند این ابزار کاربرد های مختلفی در این زمینه دارد.

آنالیز سرعت سایت این ابزار مبتنی بر pagespeed است. گزارشات آن در سه سطح ضعیف، متوسط و عالی نشان داده میشود.که در قسمت core web vitals آن قرار دارند. درمقاله 0 تا 100 سرچ کنسول گوگل نحوه استفاده از این ابزار را شرح میدهیم.
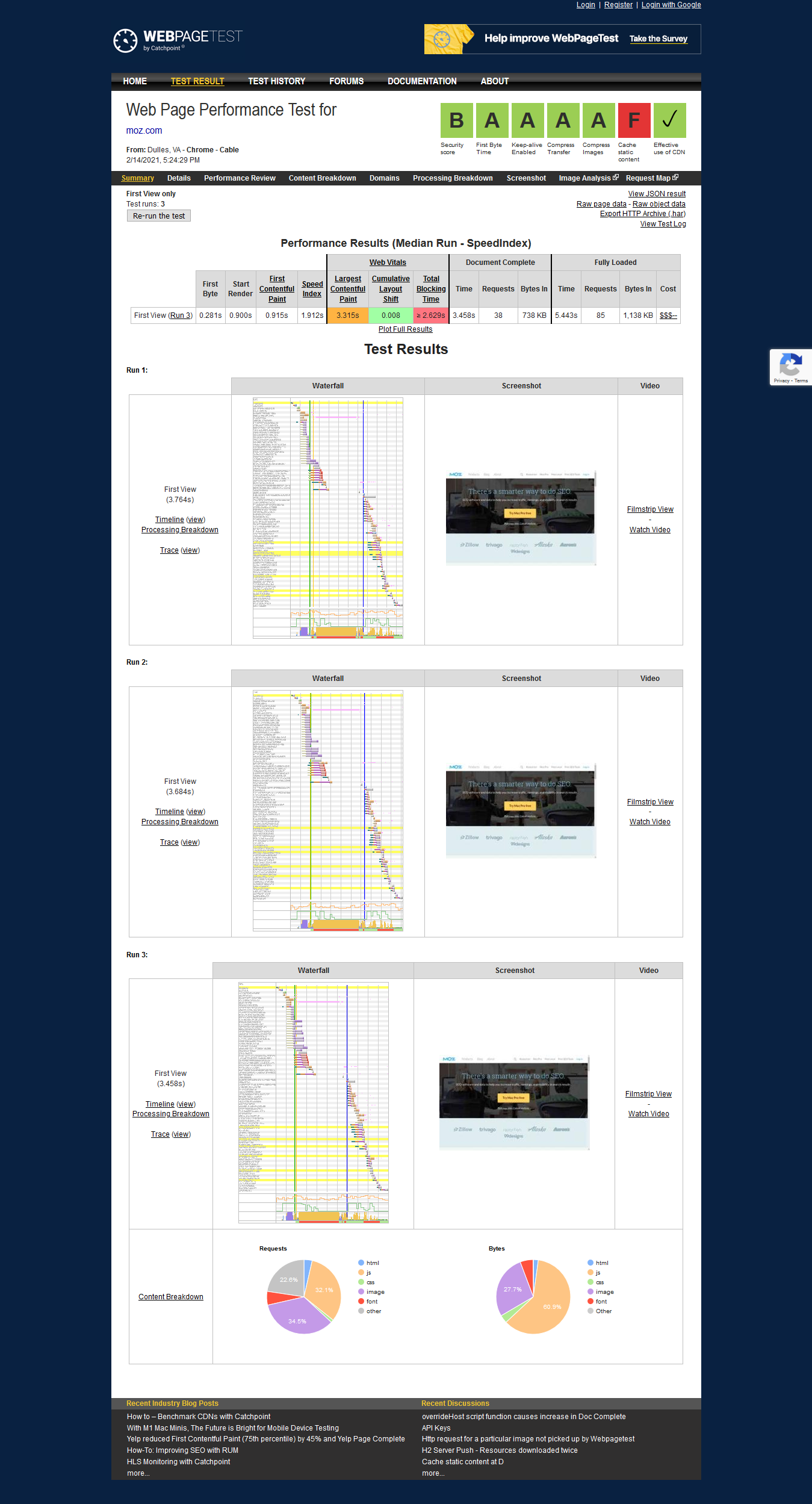
4.ابزار webpagetest
این ابزار هم با اینکه بر معیار های pagespeed طراحی شده دید وسیعی را از بخش های مختلف سایت مثل تصویر بالا به ما ارائه میکند.در پنجرهی باز شده، در بخش Performance Results، مقدار درج شده زیر عبارت First Byte، بیانگر مقدار TTFB و زمان لودینگ سایت است.

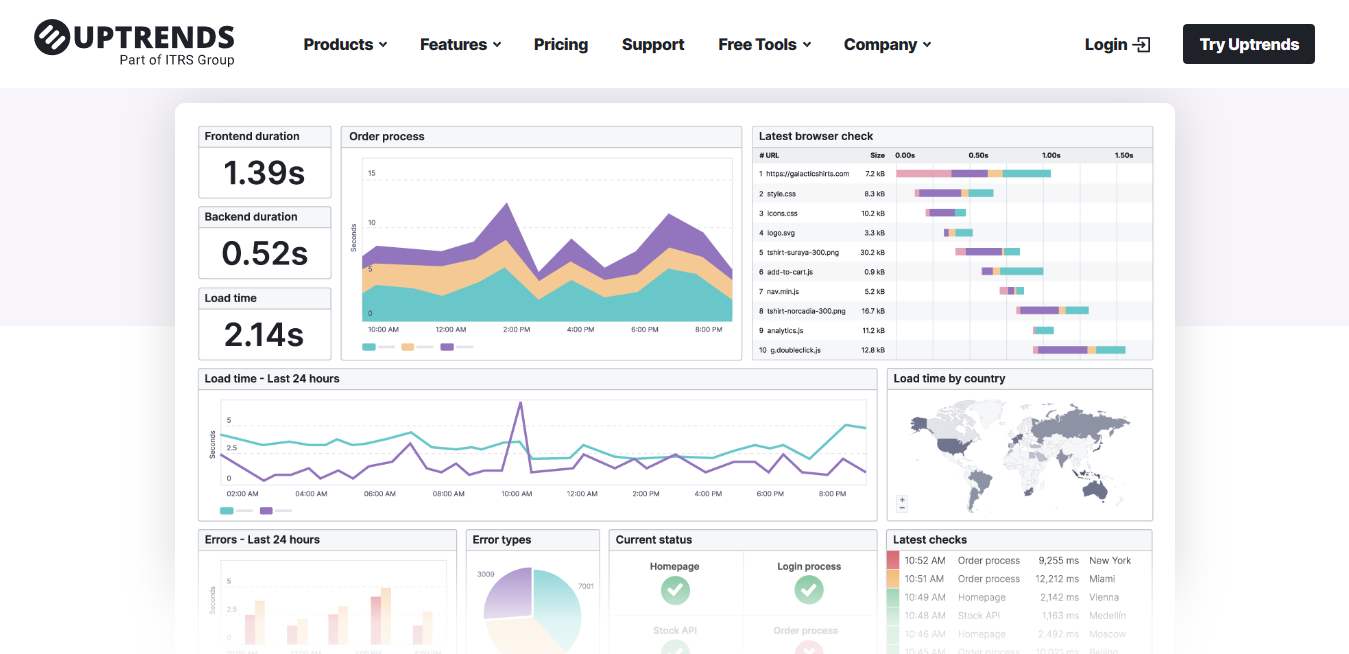
5.ابزار Uptrends
با استفاده از این ابزار به راحتی می توانید مشکلات سرور و عملکرد سایت خود را پیدا کرده و کلیه اقدامات انجام شده در سایت را مانیتور کنید.هم چنین به راحتی می توانید گزارش عملکرد خود را در قالب فایل پی دی اف یا اکسل برای کارفرما ارسال کنید.

توجه: این ابزار رایگان نمی باشد.
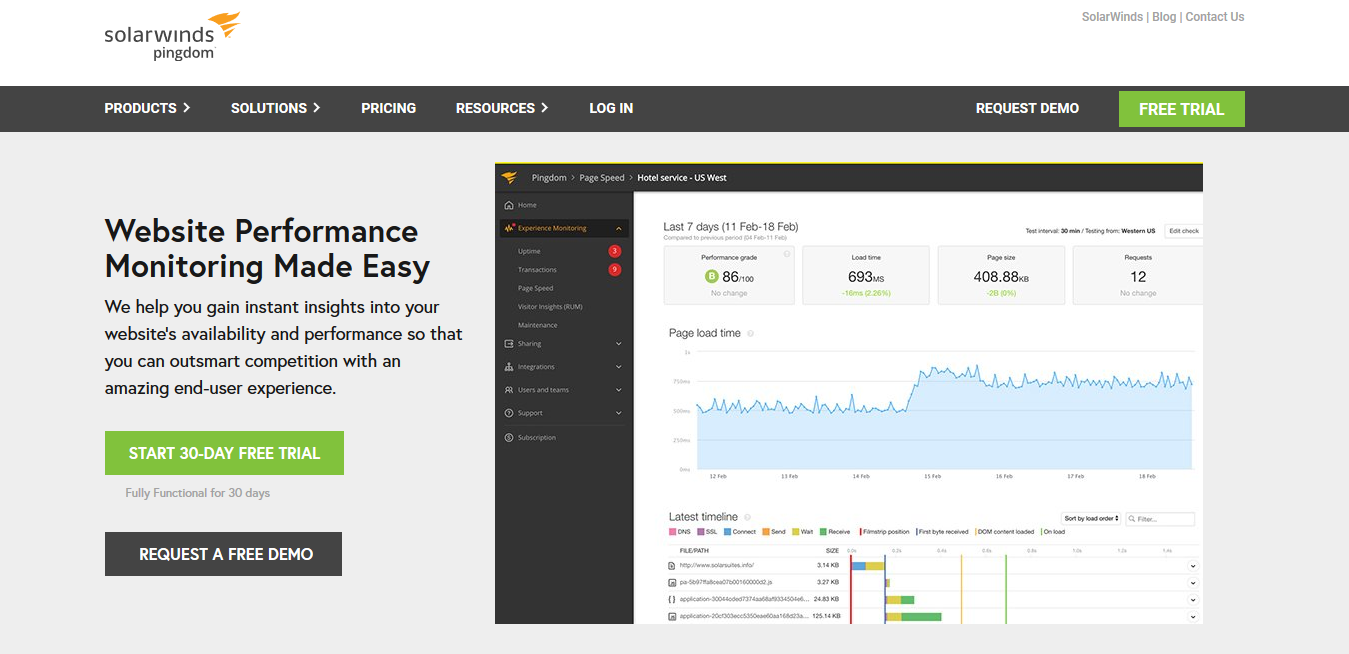
6. ابزار Pingdom
Pingdom از معروفترین سرعتسنجها است که مانیتورینگ آنلاین سایت شما را انجام میدهد. امکانات این سایت نیز رایگان نمی باشید.در این سایت ، بهجای عبارت TTFB در واقع همان زمان لود سایت از عبارت “Wait time” استفاده میشود. برای مشاهدهی این مقدار، پس از اتمام تست به بخش File Requests بروید و در منوی سمت راست، mouse را روی فایل مورد نظر خود نگاه دارید.

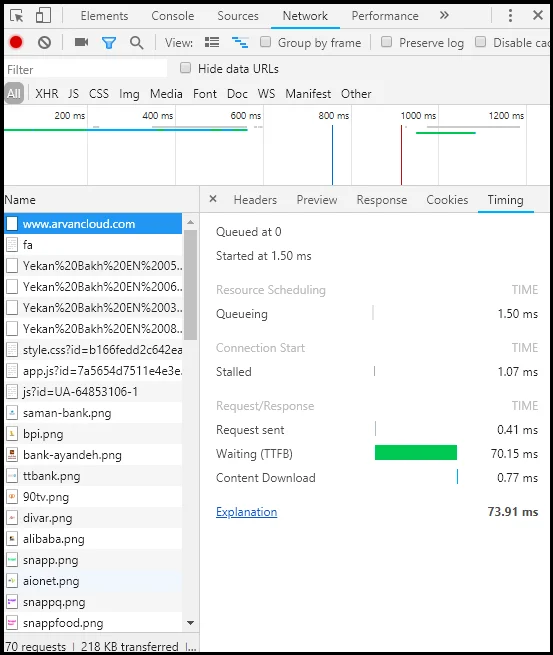
7.Google Chrome DevTools
برای استفاده از این ابزار، در مرورگر Chrome بهشکل همزمان کلیدهای Ctrl+Shift+I در سیستمعامل ویندوز یا کلیدهای Cmd+Opt+I در MacOS را فشار دهید. در پنجرهی باز شده روی زبانه Network و در بخش All روی فایل مورد نظر کلیک کنید. سپس به بخش Timing بروید. در این بخش میتوان مقدار TTFBمخفف Time To First Byte که برابر است با بازهی زمانی از لحظهی ارسال HTTP Request از مرورگر بهسمت سرور، تا هنگامیکه نخستین بایت از دادهها را مرورگر از جانب سرور دریافت کند را مشاهده کنید.

8.ابزار think with Google
این ابزار سرعت بارگذاری وبسایت روی پلتفرمهای موبایل را تست و گزارشی کاربرپسند تولید میکند که میتوان آن را برای کاربران وبسایت ارسال کرد.

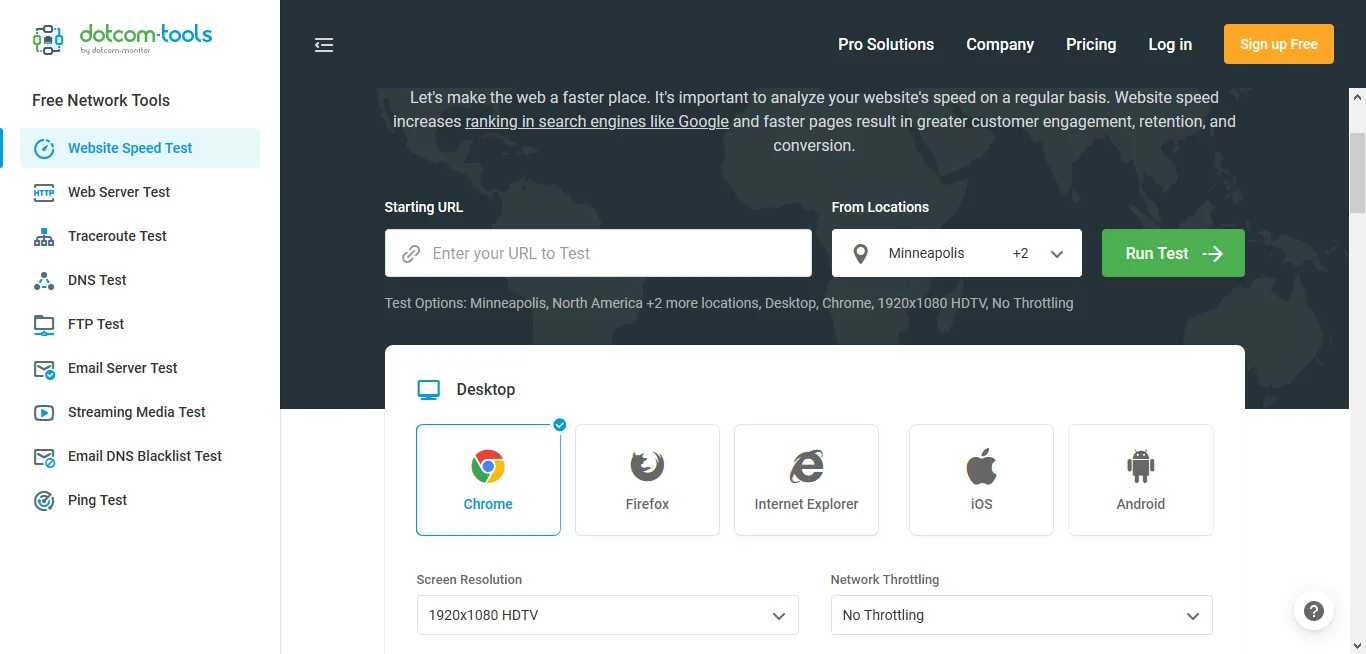
9.dotcom-monitor
dotcom-monitor نیز ابزاری است که امکان تست سرعت سایت را از بیش از ۲۰ موقعیت مکانی مختلف فراهم میکند و ویژگی متمایز آن، اجرای تست سرعت از تمام موقعیتهای جغرافیایی بهشکل همزمان است.

10.Yellow Lab Tools
ابزار Yellow Lab Tools سایت شما را از جنبه های مختلفی که سایرابزار ها بررسی نمیکنند مانند تعاملات کد های جاوا اسکریپت بررسی میکند.این ابزار پارامتر و مضخصه های زیر را نیز بررسی مینماید.
- Page weight
- Requests
- DOM
- Bad JavaScript
- Bad CSS
- Server Config

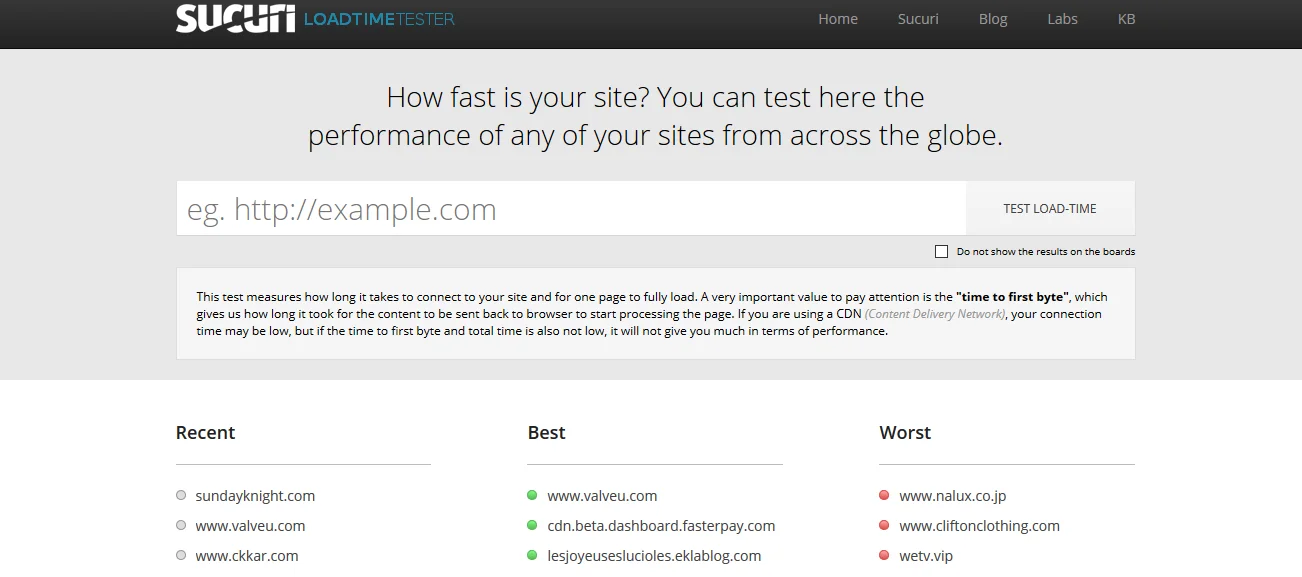
11.Sucuri Load Time Tester
Sucuri Load Time Tester نیز ابزاری سریع و آسان برای تست سرعت سایت از موقعیتهای مکانی مختلف است. این ابزار به وبسایت رتبهای بین A تا F اختصاص میدهد. یکی از پارامترهای مهم اندازهگیری سرعت بهکمک این وبسایت زمان لود سایت است.

12.Pagelocity
این ابزار براساس پارامترهایی همچون SEO، Social، منابع و کدها به وبسایت رتبهای در بازهی ۰ تا ۱۰۰ میدهد. میتوان با ساخت حساب کاربری رایگان در این وبسایت از فیچرهای بیشتری استفاده کرد.

پس از انجام تست سرعت سایت خود می توانید برای بهبود آن و کسب رتبه های برتر سئو به دسته مقالات سئو وآنالیز سایت مراجعه کنید.