موارد مطرح شده در این آموزش
GTmetrixچیست؟
سرعت بارگذاری یک سایت از عوامل مهم و بسیار تاثیرگذار در سئو سایت است. برای یافتن مشکلات مربوط به سرعت بارگذاری و رفع آن ها ابزارهای مختلفی وجود دارد که کلیه این ابزار ها در مقاله 6 ابزار آنالیز سرعت سایت معرفی و به تفصیل توضیح داده شدند. یکی از معروف ترین و پر مصرف ترین آن ها جی تی متریکس است که یکی از سرویس های دو شرکت بزرگ یاهو و گوگل است. جی تی متریکس به صورت کاملا دقیق وبسایت را مورد بررسی قرار می دهد و تحلیل های دقیقی را در حوزه های مختلف ارائه میکند.

اندازهگیری سرعت سایت باید چندین بار در زمانهای مختلف انجام شود و میانگین نتایج گرفته شده است که سرعت واقعی سایت را نشان میدهد. به دلیل اینکه عملکرد وب سایت شما در طول روز با توجه به تعداد بازدید کننده ها و یا حتی سرور در صورت مشترک بودن هاست تغییر میکند.
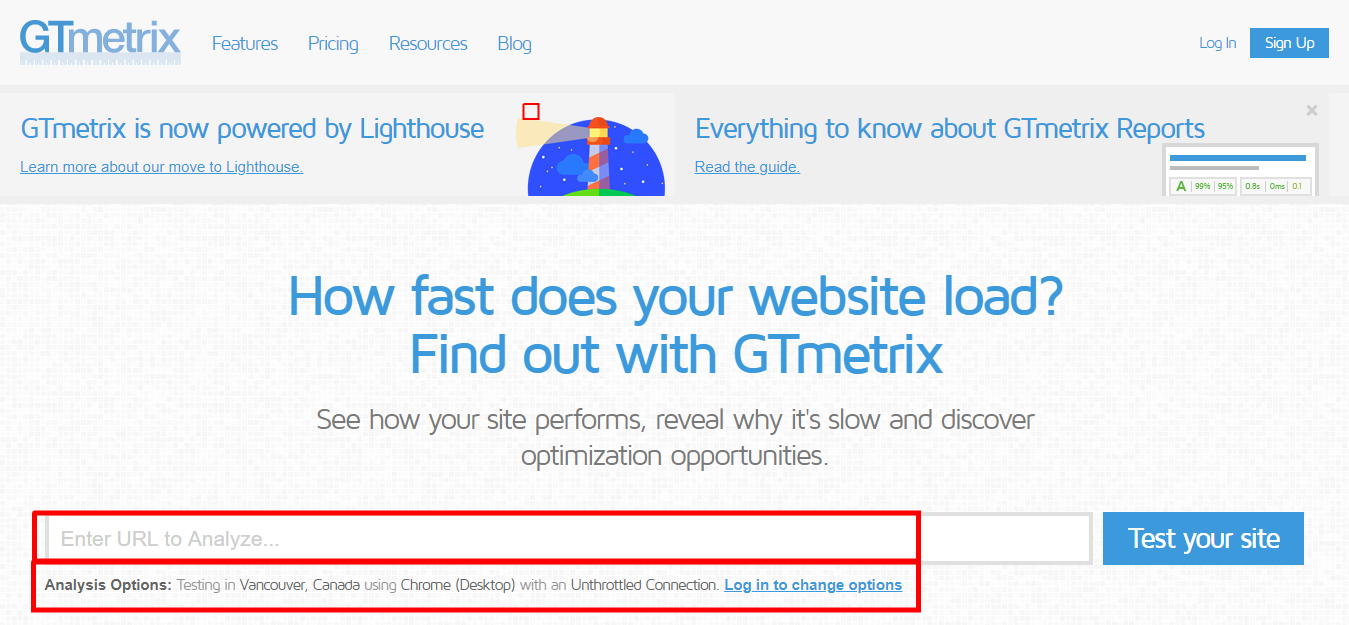
اگر چه سرعت واقعی بارگذاری نشان داده شده در ثانیه در طول یک روز (یا حتی یک هفته) ممکن است تغییر کند؛ اما GTMetrix راهکارهای بسیار خوبی را برای چگونگی بالا رفتن سرعت وب سایت نشان میدهد که با گذشت زمان تغییر نخواهد کرد. اساس استفاده از GTMetrix به صورت رایگان است و میتوانید با مراجعه به سایت gtmetrix.com ، آدرس سایت مورد نظرتان را وارد کنید و بر روی دکمه Analyzeکلیک کنید تا عملیات بررسی سایت شروع شود.

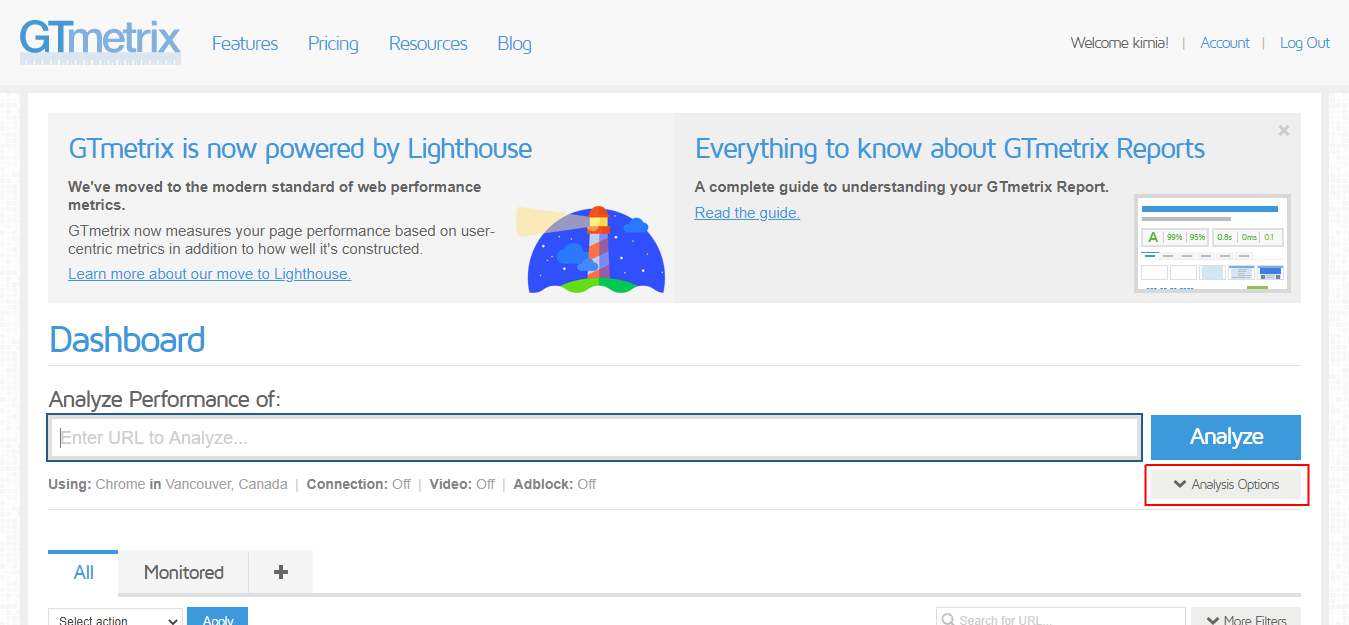
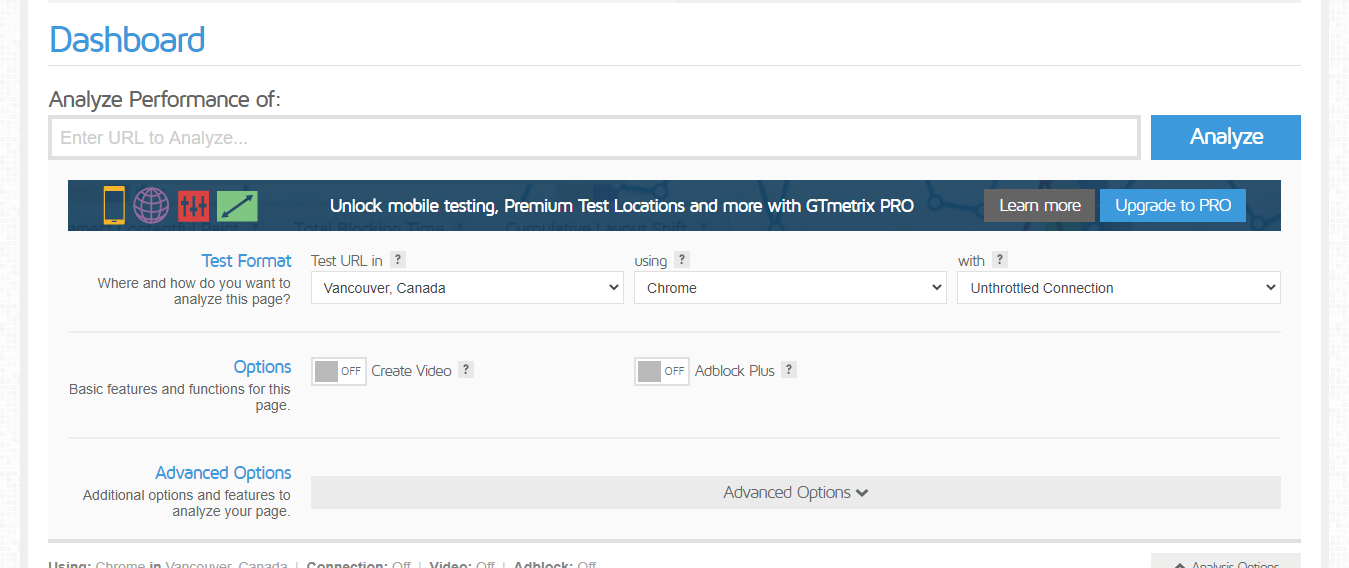
با کلیک بر روی log in to change option و sing up را بزنید و ثبت نام کنید. در اینصورت گزینه analyses option به این قسمت اضافه خواهد شد که با کلیک به روی آن می توانید لوکیشن سرور تست خود را عوض کنید.توجه کنید که با سرورهای مختلف ممکن است شما آنالیز متفاوتی را دریافت کنید.


تصویر لوکیشن های مختلف را در تصویر زیر مشاهده میکنید. برخی از این سرور ها رایگان هستند و تنظیم دیفالت این ابزار بر روی سرور های کانادا می باشد.

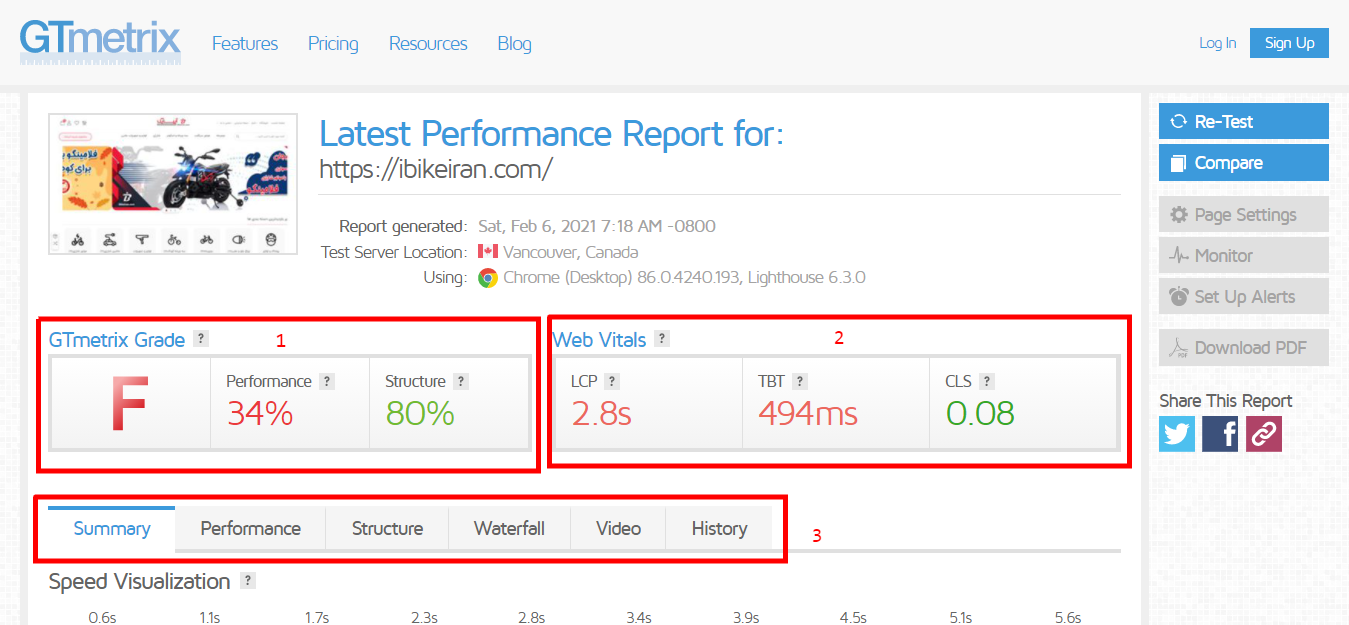
پس از انجام آنالیز که بسته به اینکه کدام سرور را برای آنالیز انتخاب کرده باشید تصویری مطابق زیر مشاهده خواهید کرد.این تست و آموزش روی یکی از وب سایت های طراحی شده با قالب زنبیل انجام میشه.
به طور کلی تحلیل gtmetrix شامل سه دسته بندی اصلی می شود:
- جزئیات مربوط به رتبه بندی و امتیاز دهی سایت در Gtmetrix
- آمارهای حیاتی مربوط به وب سایت در Gtmetrix
- زبانه های مربوط به تحلیل تخصصی بخش های مختلف سایت در Gtmetrix

توی این آموزش قصد داریم بهتون یاد بدیم گرید سایتی مثل سایت بالا که بعد از خرید قالب زنبیل خودتون اون را مدیریت کردین رابه A ارتقا دهید.و از سرعت بالا لذت ببرید.
یادتون باشه به ازای هر 1 ثانیه تاخیری که در لود صفحات سایت شما رخ بده، آمار بازدیدکنندگان شما 11 درصد کم میشه،16 درصد از رضایت مشتریان و 7 درصد هم از آمار فروش محصولاتتون کم خواهد شد.
همانطور که در تصویر بالا میبینید.این صفحه دارای دو فیلدGTmetrix Grade و فیلد Web Vitals است.در قسمت گرید شما سه بخش دارید در اولین قسمت سمت چپ حرفی ازAتا …براساس عملکرد کلی به سایت اختصاص داده میشه.
در قسمت performance یا همان کارایی به سایت شما درصدی اطلاق میشود.که بر اساس تجزیه و تحلیل مرورگر است.
در قسمت structure ساختار سایت شما بررسی می شود.قسمت LCP سرعت لود کامل بزرگترین محتوی سایت شما را نشان میدهد.از طریق LCP یا Largest Contentful Paintشما می توانید متوجه شوید که چقدر زمان می برد تا طولانی ترین محتوای وب سایتتان به کاربر نشان داده شود.چنانچه سرعت را به 1.2 ثانیه کاهش دهید این گزینه سبزخواهد شد.
TBT یا Total Blocking Time مدت زمانی که سایت توسط اسکریپت ها درگیر شده بهتر است برای یک رابط کاربری قوی این مقدار را زیر 150 میلی ثانیه نگهدارید.
CLSیا Cumulative Layout Shift: آخرین آماری که در این قسمت از تحلیل جی تی متریکس تحت عنوان CLS مشاهده می کنید این است که کاربر وب سایت شما در طول بارگذاری صفحه چقدر تغییر حالت را مشاهده می کند.
تب smmery در gtmetrix
در قسمت پایین صفحه شیش تب وجود دارد که در اولین آنها Smmery شما خلاصه ای از وضعیت لود سایت خود خواهید دید.
این گزارش شامل 3 بخش اصلی می شود:

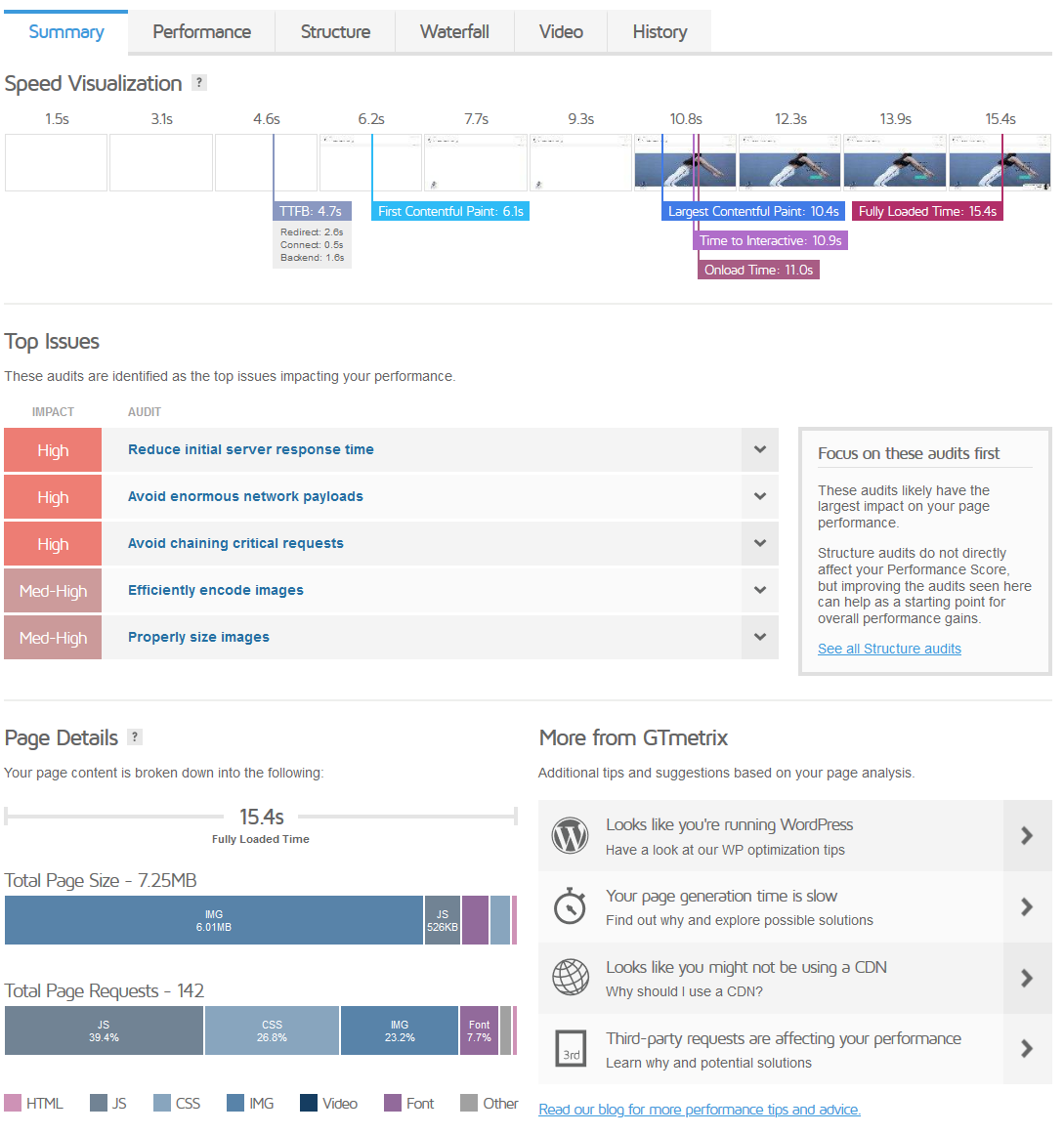
- Speed Visualization: در این بخش از تحلیل Gtmetrix می توانید خلاصه ای کامل از عملکرد صفحات، ساختار آنها و نحوه بارگذاری صفحات وب سایت خود را به صورت تصویری مشاهده نمایید.
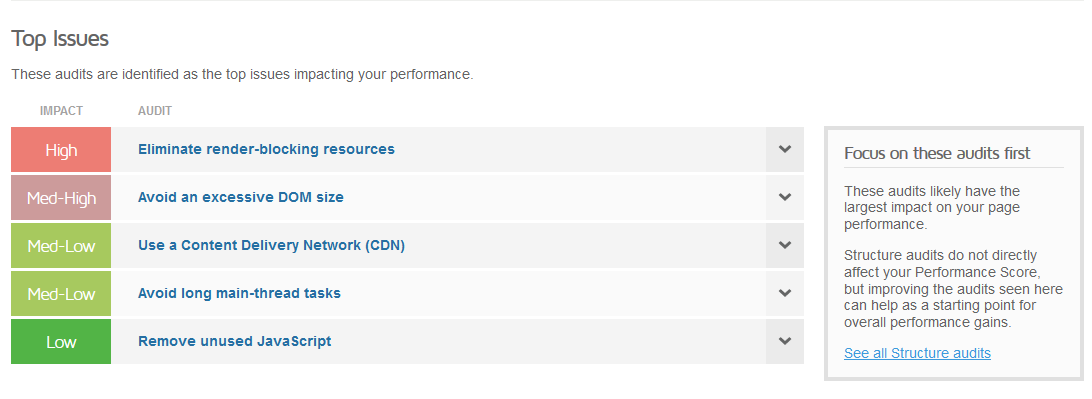
- Top Issues: در ادامه این صفحه بخشی دیگر تحت عنوان Top Issues نیز وجود دارد که اصلی ترین مشکلاتی که عملکرد وب سایتتان را تحت تاثیر قرار داده را به شکلی دقیق و با ذکر جزئیات نمایش می دهد. موضوعی که باید به آن توجه داشته باشید این است که این بخش بیشترین تاثیر ممکن را در عملکرد وب سایت شما داشته است. در نتیجه ابتدا باید در راستای رفع این خطاها گام بردارید.
- Page Details: در پایین صفحه بخش دیگری تحت عنوان Page Details وجود دارد که می توانید اطلاعات مربوط به انواع درخواست های صفحات وب سایتتان که شامل تعداد درخواست هارا مشاهده کنید. و به شما کمک می کند تا بتوانید به درک بهتری درباره زمان بارگذاری صفحه و حجم کدهای خودتان دست پیدا کنید.

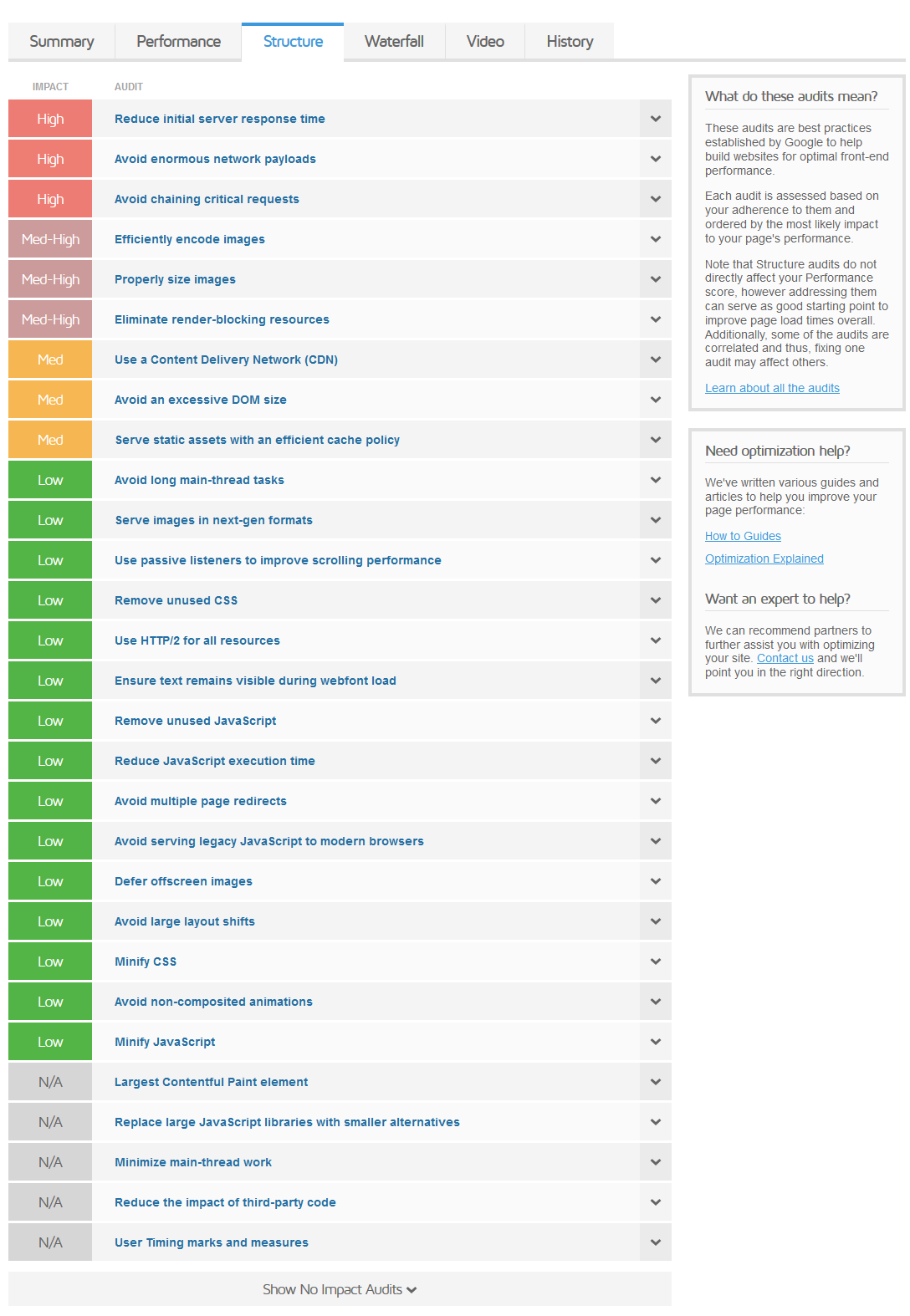
بر اساس رنگ بندی برای هر یک از این پارامترها اولویت بندی شده است:
- خاکستری: به این معنی هست که این پارامتر در سایت شما رعایت نشده است.
- قرمز: به این معنی هست که پارامتر مورد نظر در سایت وجود داره، اما اصلا به صورت بهینه ازش استفاده نشده مهم ترین و اولویت اولویت برای رفع!
- قرمز کم رنگ: به این معنی هست که پارامتر در سایت شما رعایت شده و وجود داره، اما به صورت کامل رعایت نشده
- سبز کم رنگ: به این معنی هست که پارامتر مورد نظر رعایت شده و امتیاز قابل قبولی هم دریافت کرده، اما میتونه بهتر هم باشه
- سبز پر رنگ: به این معنی هست که پارامتر مورد نظر به صورت کامل رعایت شده و جای هیچ نقصی در اون وجود نداره
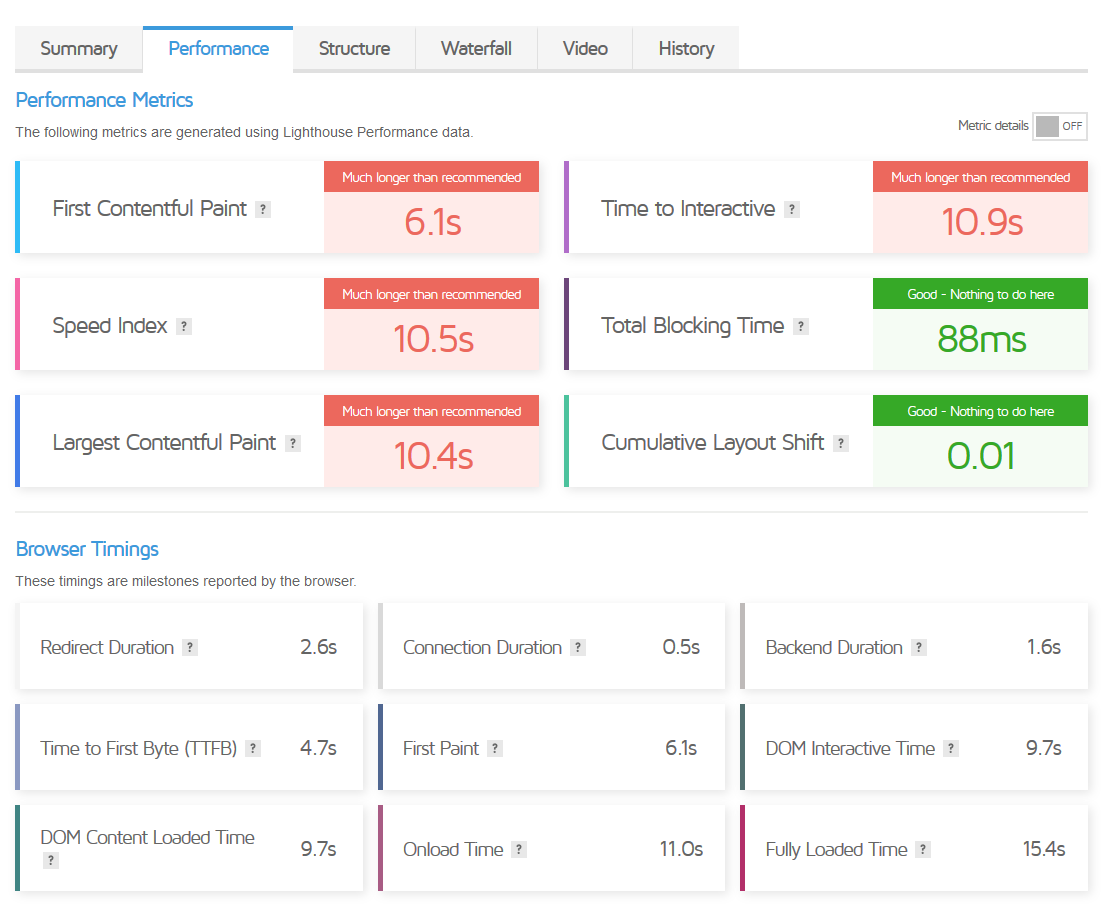
تب Performance gtmetrix

این زبانه شامل 2 بخش زیر می شود:
- Performance Metrics: جی تی متریکس معیارهای مختلفی مثل بارگذاری و نمایش بزرگ ترین محتوا، زمان کل مسدود کردن، تغییر چیدمان تجمعی و… را برای بررسی عملکرد یک وب سایت در نظر می گیرد. شما می توانید این معیارها را به صورت لیست وار مشاهده و جزئیات مربوط به آنها را مورد بررسی قرار دهید. بعد از بررسی وب سایت شما توسط جی تی متریکس، این امکان برای شما فراهم می شود تا بتوانید با مشاهده زمان مربوط به هر یک از این معیارها و رنگ آن متوجه نقاط قوت یا ضعف عملکرد خود شوید.
رنگ سبز نشان دهنده عملکرد بسیار مناسب وب سایت، رنگ نارنجی بیانگر عملکرد نسبتا ضعیف، رنگ سبز کم رنگ نشانگر عملکرد نسبتاً مناسب اما نیازمند بهبود و رنگ قرمز نشان دهنده نیاز به بهبود است. - Browser Timings: در این بخش از تحلیل جی تی متریکس شما می توانید زمان مرورگر خودتان را بررسی کنید. زمان مرورگر تاثیر مستقیم روی امتیاز عملکرد شما ندارد. اما با بررسی آنها می توانید به اطلاعات بیشتری درباره عملکرد صفحات خود دست پیدا کرده و به شکل بهتری آنها را بهینه کنید.
تب Structure gtmetrix

یکی ار بهترین بخش هایی که می توانید به کمک اطلاعات دریافتی از طریق آن عملکرد وب سایت خود را بهینه کنید، زبانه Structure است. گوگل یک سری معیارهای مشخص را در نظر گرفته و شما می توانید عملکرد وب سایت خود را از نظر ساختار در زمینه رعایت معیارهای فوق در این بخش از تحلیل جی تی متریکس مشاهده نمایید. در نظر داشته باشید که این ممیزی های ساختاری به طور مستقیم روی نمره عملکرد وب سایت شما تاثیر ندارند اما می توانید با رعایت آنها زمان لود صفحات وب سایت خود را بهبود ببخشید.
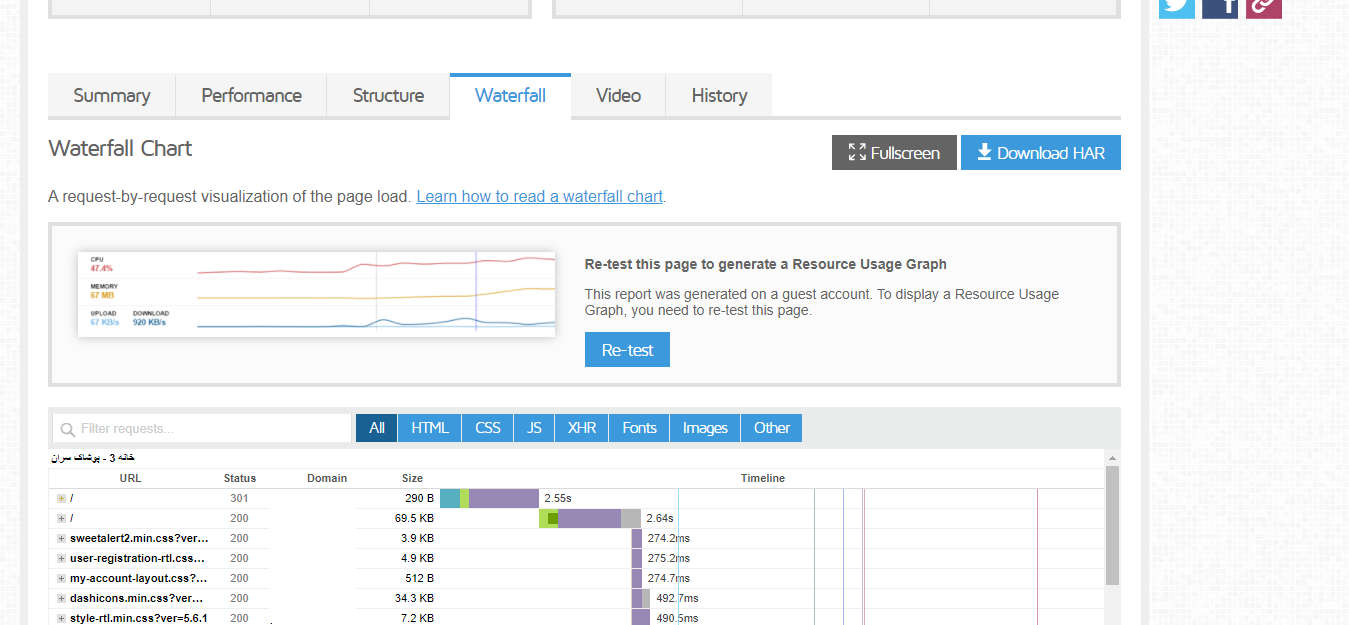
تب Waterfall gtmetrix

در این بخش از تحلیل جی تی متریکس می توانید وضعیت بارگذاری درخواست به درخواست محتوای صفحه مورد نظر وب سایتتان را مورد بررسی قرار دهید. در واقع شما می توانید درخواست مربوط به هر اسکریپت، پرونده چند رسانه ای یا منبع شخص ثالث صفحه ای که مورد بررسی قرار گرفته است را در این زبانه مشاهده نمایید. بدین ترتیب این امکان برای شما فراهم می شود تا به صورت تصویری ببینید که چه محتوایی و با چه ترتیبی و در چه بازه زمانی ای به کاربران نمایش داده می شود.
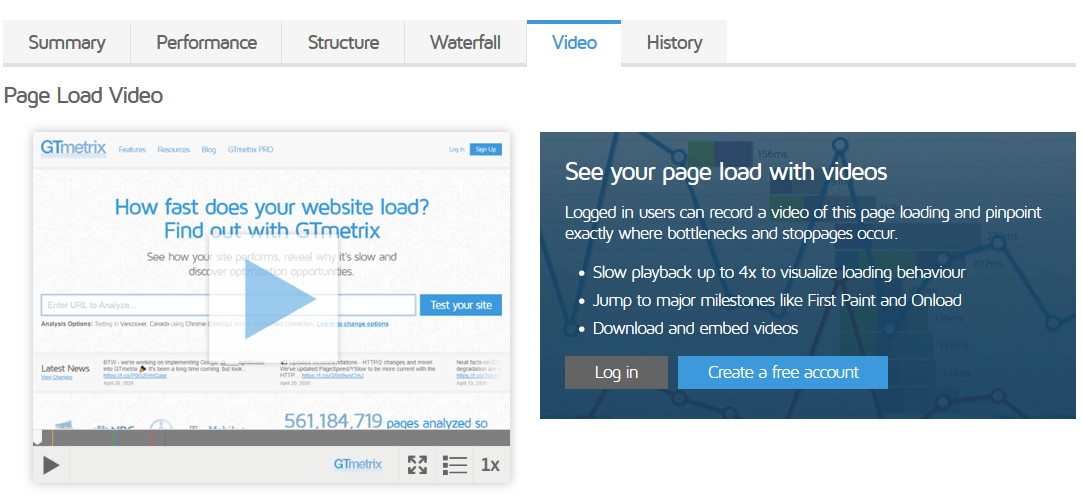
تب Video gtmetrix

با استفاده از این قسمت از تحلیل جی تی متریکس شما می توانید یک فیلم از بارگذاری صفحه مورد نظر خود را ضبط کرده و به طور دقیق مشاهده کنید که دقیقاً در چه بخش هایی ممکن است مشکل لودینگ یا وقفه رخ دهد. در این ویدیو المان های سایت شما به ترتیب بارگذاری می شوند.
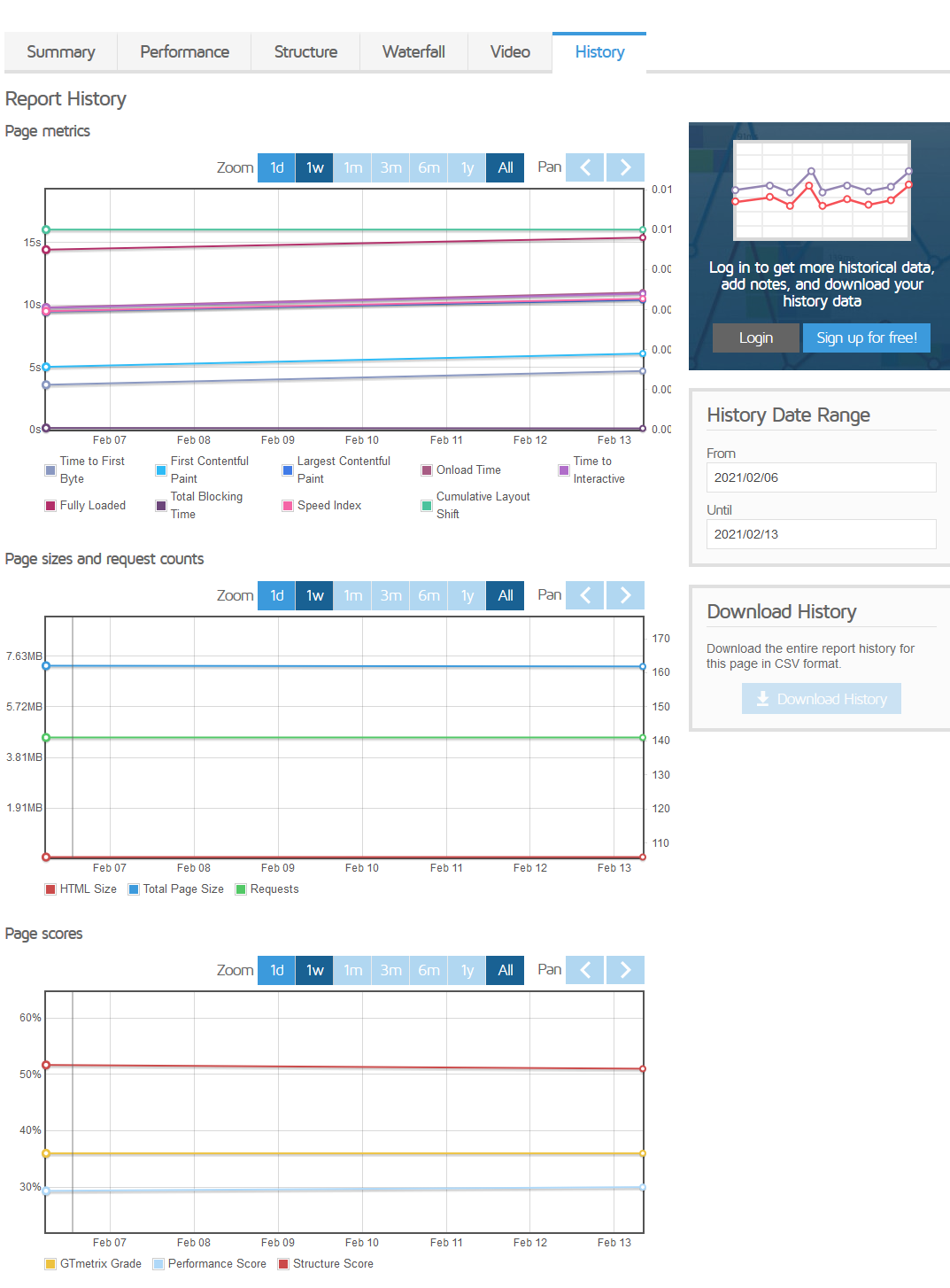
تب History gtmetrix

در این زبانه از جی تی متریکس امکان مشاهده اطلاعات مربوط به عملکرد صفحه مرود نظر وب سایتتان در گذر زمان را برای شما فراهم می کند. در این قسمت شما با 3 نمودار مختلف مواجه خواهید شد که به ترتیب نشان دهنده عملکرد صفحه مورد نظر وب سایتتان از نظر معیارهای جی تی متریکس (Page metrics)، سایز صفحه و تعداد درخواست های ارسالی (Page sizes and request counts) و امتیاز صفحه (Page scores) می باشد.
جالب است بدانید در نسخه جدید gtmetrix تغییرات سایت مثل تعداد درخواست های صفحه، سایز صفحه، امتیاز از لحاظ ساختار و عملکرد و… به صورت نمودارهای گرافیکی در زبانه history نمایش داده می شوند. برای تحلیل این نمودارها می توانید راهنمای زیر را دنبال کنید.
حالا که با هر یک از پارامترهای gtmetrix برای تست سرعت سایت آشنا شدید در ادامه طی یک فایل ویدیویی به معرفی هر کدوم از پارامترها و راهکارهایی که میتونید ازش برای بهینه سازی سایت با gtmetrix استفاده کنید میپردازم. هر کدوم از این پارامترها مبحث مفصلی دارند که باید به صورت اصولی در سایت خودتون مورد ارزیابی قرار بدین و امتیاز بالایی را از هر کدوم دریافت کنید.






خیلی مقاله کامل و کاربردی ای بود واقعا ممنون بابت وقتی که گذاشتین. ولی متاسفانه راهکار ارائه نشده. انتهای مقاله نوشته شده که راهکارها رو بررسی میکنیم ولی چیزی نتونستم توی سایت پیدا کنم.
در این زمینه در حال تهیه آموزشی بسیار مفصل و جامع و کاربردی برای قالب زنبیل و کاربران عزیز هستیم. که به زودی ارایه خواهد شد.