موارد مطرح شده در این آموزش
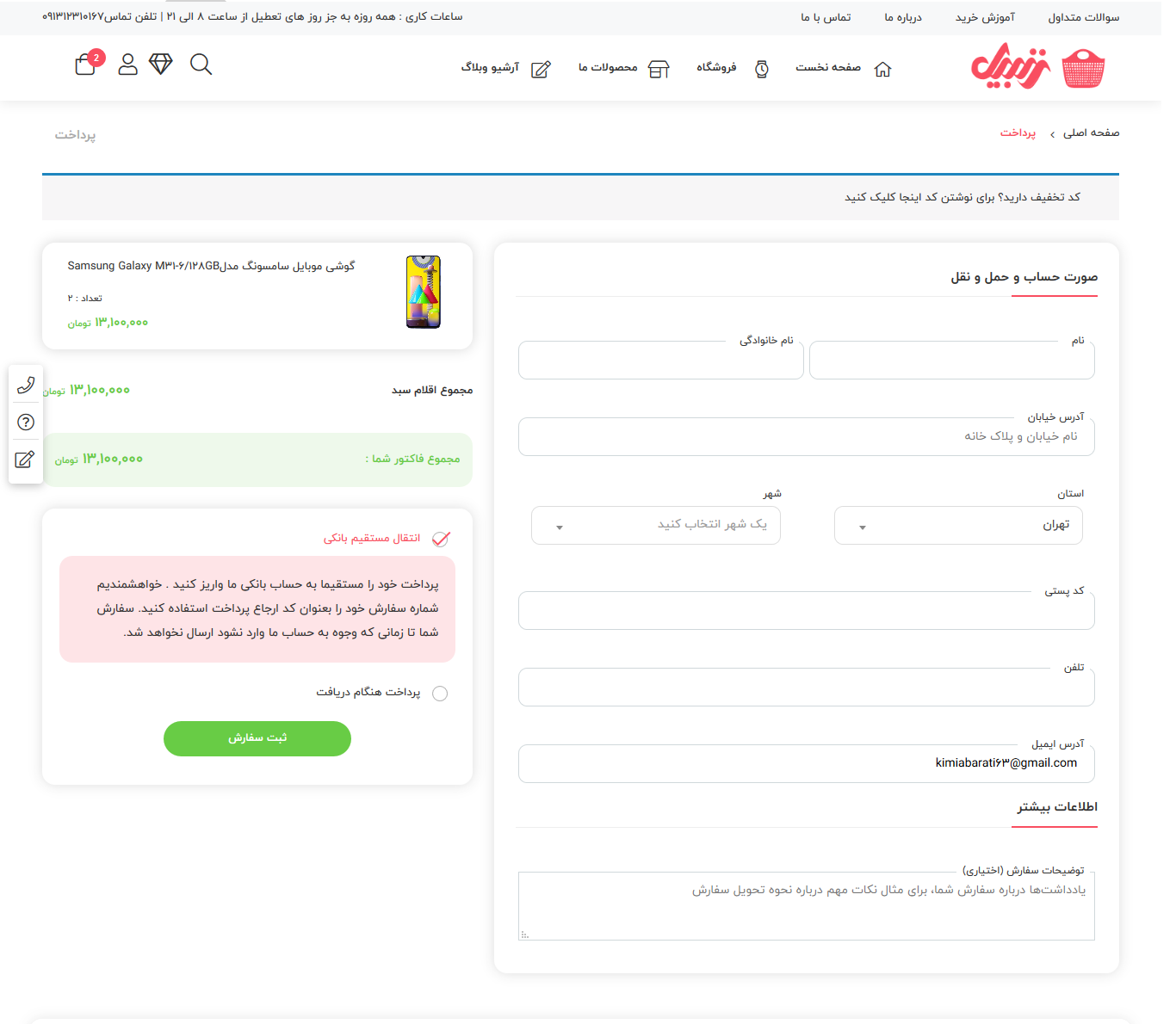
گاها پیش میاد که کاربران نیاز به ویرایش صورتحساب (billing)و تغییر فیلد و قسمت های موجود در صفحه صورتحساب فروشگاه آنلاین خود را داشته باشند.
توی این مقاله براتون توضیح میدیم که چطور به سادگی صفحه ی صورتحساب فروشگاه خودتون را ویرایش کنید.

ویرایش صورتحساب با افزونهYITH WooCommerce Checkout Manager
یکی از بهترین افزونه ها به منظور ویرایش صفحه صورتحساب در وردپرس افزونه پر کاربرد YITH WooCommerce Checkout Manager است.در ادامه روش ویرایش صورتحساب با استفاده از این افزونه را برای شما توضیح خواهیم داد.
نصب افزونه YITH WooCommerce Checkout Manager
برای ویرایش صفحه billing ، ابتدا باید افزونه یYITH WooCommerce Checkout Manager را از لینک زیر دانلود و آن را بر روی سایت خود نصب کنید.(به قسمت راهنمای نصب افزونه)مراجعه کنید.
بعد از نصب و فعال سازی افزونه ویرایش صورتحساب، در پیشخوان سایت شما در قسمت YITH وارد تب Checkout Managerشوید.این بخش دارای دو تب مجزا setting برای تنظیمات و checkout برای بخش های مختلف صورتحساب می باشد.
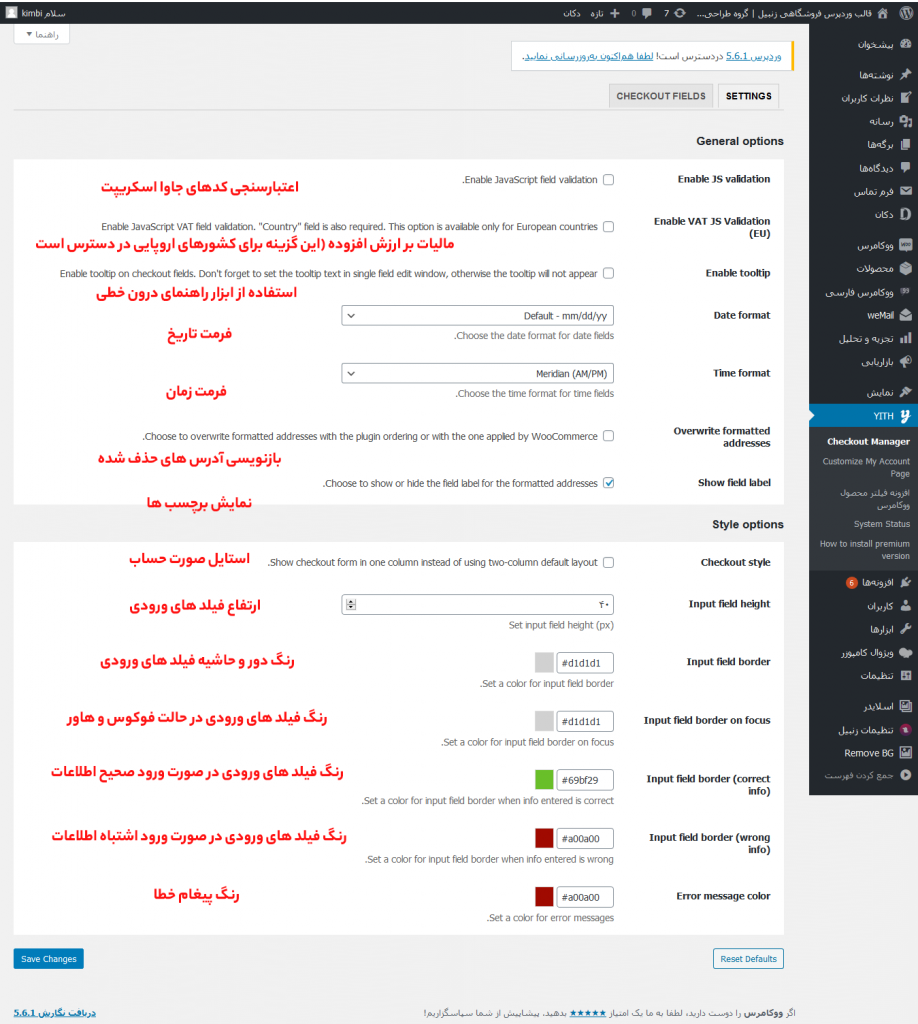
در قسمت تنظیمات می توان اطلاعات موارد نوشته شده بر تصویر را خصوصی سازی کرد.لازم به ذکر است که در قالب زنبیل تنها آدرس صورتحساب دریافت میشود.

تب دوم checkout feilds(صورتحساب) دارای سه زیر منوی زیر است.
- Billing Fields(فیلد های صورت حساب)
- Shipping Fields(فیلد های حمل و نقل )
- Additional Fields(فیلد های اضافی)
ویرایش فیلد های صورتحساب(billing)
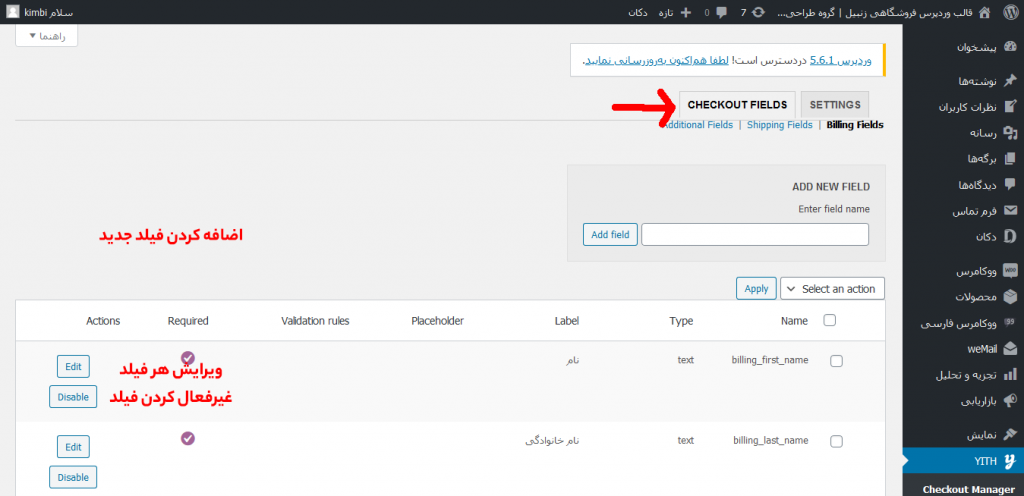
در تب Billing Fields میتوانید کلیه فیلد های ورودی در صفحه صورتحساب خود را که ویرایش کنید.با گزینه Disable آنها را غیر فعال کرده و یا از طریق Add New Field فیلد های جدیدی اضافه کنیم.

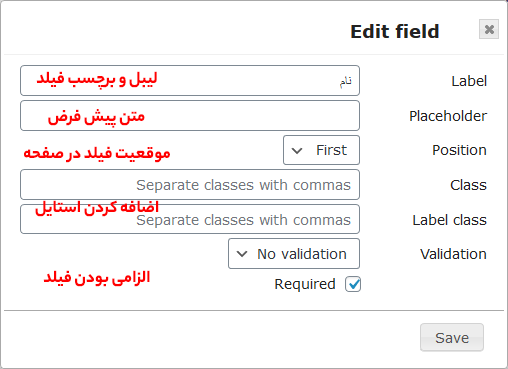
در صورت کلیک بر ویرایش فیلد پنجره ای مطابق زیر خواهیم داشت:

و میتوان موارد بالا را برای هر ورودی و فیلد ویرایش کرد.در قسمت positionسه زیر منوی زیر قرار دارد.
- First: برای قرار گیری فیلد ورودی در سمت راست فرم
- Last: برای قرار گیری فیلد در سمت چپ و انتهای ردیف
- Wide: برای قرار گیری فیلد به صورت تمام عرض در یک سطرکامل
چنانچه فیلد های ورودی را الزامی بدانیم میتوان با فعال کردن Requiredکاربر را از الزامی بودن آن مطلع کنید.
اضافه کردن فیلد های جدید به صورتحساب(billing)
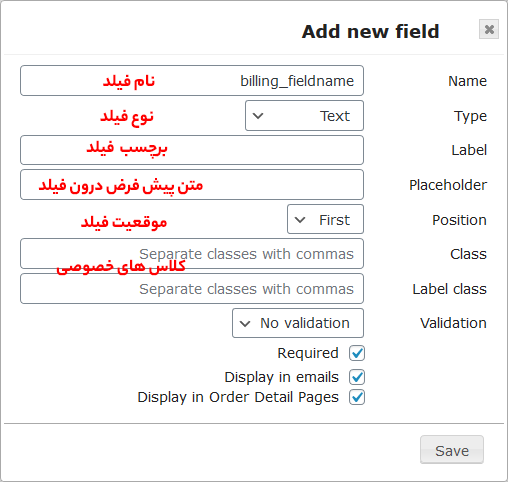
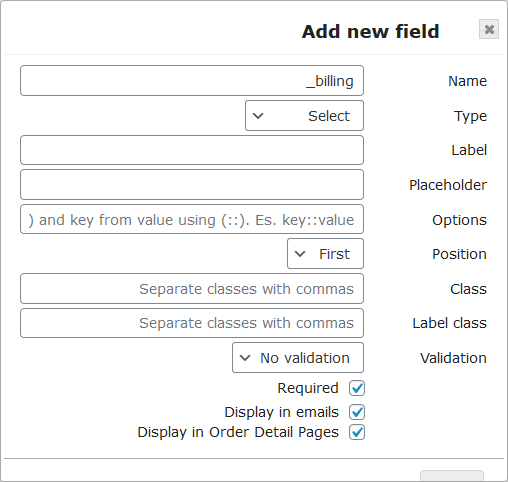
در صورت اضافه کردن فیلد جدید طبق پنجره زیر موارد خواسته شده را وارد کنید.

چنانچه فیلد های ورودی را الزامی بدانیم میتوان با فعال کردن Requiredکاربر را از الزامی بودن آن مطلع کنید.چنانچه تمایلی به حضور فیلد در ایمیل ها و صفحه جرئیات نداشته باشیم گزینه های Display in emails و Display in order Detail Pages را فعال نمائید.
نوع فیلد می تواند مقدار مختلف انتخاب شود.
- text
- password
- phone
- textarea
- radio
- checkbox
- select
- multiselect
- date
- time
- headline
نکته:در انواع فیلد هایی انتخابی شامل( Radio،Select ,Multi select) طبق دستور العمل گفته شده در بخش options گزینه ها ی انتخاب با علامت : : به مقدار خود مربوط شده و با علامت | از دیگر گزینه ها تفکیک می شوند.

به همین صورت می توان صفحه حمل و نقل را در قسمت Shopping Fields ونظرات را در قسمت Additional Fields ویرایش کرد.
تبریک:ویرایش صورتحساب شما با موفقیت و در کمترین زمان انجام شد.
برای ویرایش و اعمال تنظیمات حرفه ای تر و کامل تر در زمینه های مختلف ووکامرس، حمل و نقل و درگاه به دسته مقالات آموزش ووکامرس ما مراجعه کنید.